 Search Field
Search Field
Offer a full text search on your website. This works with a search field item that you can drag from the items to the website.
You can add a search field to each area, slider area and area template. To add a search field, edit the content of an area, slider or area template and drag a search field item from the items to the editor.
![]()
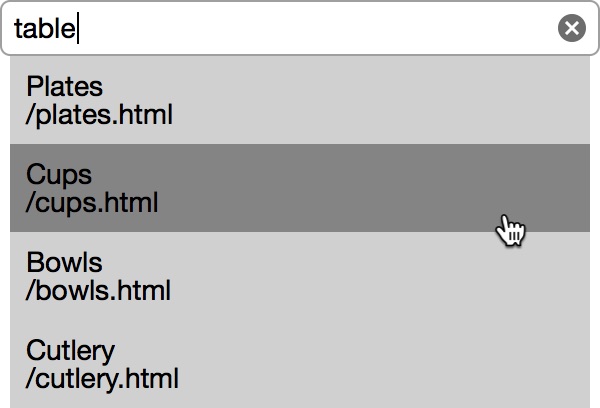
A search field item provides a full text search for your website. All pages in that the searched term can be found, will be displayed with the menu title. Clicking on a result leads to the appropriate page.

The design of a search field and the results can be fully customized. Enter the text you want to appear as a placeholder in the properties at Search Field > Placeholder Text. You can choose colours, the background and the font style of the result list in the properties at Result Links.

The search field offers two different ways to present the search results. You can select that in the properties at Search Field > Results.
- Below When Typing displays the search results live when typing, directly below the search field.
- Overlay Page displays the search results on top of the website only after pressing the enter key.
Set the maximum number of search results in the properties at Search Field > Limited Search Result to.

Individual pages can be excluded from the search. Enable Page> Exclude page from search in the properties of a page.
Properties for Search Field Items
These properties can be set for a search field item. Select a search field item to see its properties.
| Item > Identifier (Id) | Specifies the name of the item in order to address it in animations or as a link target. Use only letters and numbers for the name, no spaces or special characters. |
|---|---|
| Item > Left | Sets the distance in pixels from the left side of the item to the area where the item is located. |
| Item > Top | Sets the distance in pixels from the top side of the item to the area where the item is located. |
| Item > Width | Sets the width of the item in pixels. |
| Item > Height | Sets the height of the item in pixels. |
| Item > Padding Left | Sets the distance from the left side of the item to the content in pixels. |
| Item > Padding Right | Sets the distance from the right side of the item to the content in pixels. |
| Item > Padding Top | Sets the distance from the top side of the item to the content in pixels. |
| Item > Padding Bottom | Sets the distance from the bottom side of the item to the content in pixels. |
| Item > Background Color | Select a background color for the item. |
| Item > Background Picture Clip | Select a background picture from the Fishbeam Clips library. This option is only available if you have the Fishbeam Clips library installed. |
| Item > Background Picture | Select a background picture for the item. With Repeat, you can choose how the picture will be displayed. On Retina websites the background picture will be displayed with double resolution, but half the size (except SVG images). |
| Item > Repeat | Repeats the background picture.
|
| Item > Position Horizontal | Sets the horizontal position of the background picture. If the picture will be repeated, it will be placed once on the specified position and the remaining space on the left, on the right, above and below will be filled. |
| Item > Position Vertical | Sets the vertical position of the background picture. If the picture will be repeated, it will be placed once on the specified position and the remaining space on the left, on the right, above and below will be filled. |
| Item > Fix relative to Browser window | The position of the background picture is calculated on the basis of the browser window. The picture is pined to the window and will not move when scrolling. The picture can be hidden or only parts are visible if it is outside of the visible space. |
| Item > Border Left Width | Displays a border on the left side of the item in the choosen width (pixels). |
| Item > Border Left Color | Select a color for the left border. |
| Item > Border Right Width | Displays a border on the right side of the item in the choosen width (pixels). |
| Item > Border Right Color | Select a color for the right border. |
| Item > Border Top Width | Displays a border on the top side of the item in the choosen width (pixels). |
| Item > Border Top Color | Select a color for the top border. |
| Item > Border Bottom Width | Displays a border on the bottom side of the item in the choosen width (pixels). |
| Item > Border Bottom Color | Select a color for the bottom border. |
| Item > Opacity (%) | Makes the item transparent. From 0% (fully transparent) to 100% (completely visible). |
| Item > Rotation | Rotation of the object in a clockwise direction from 0° to 360°. |
| Item > Moving Mouse Over Animation | Select an animation that you have previously created with an Animation item. The animation will be started as soon as the website visitor moves the mouse over the item. |
| Item > Moving Mouse Out Animation | Select an animation that you have previously created with an Animation item. The animation will be started as soon as the website visitor moves the mouse from the item. |
| Search Field > Background Color | Sets the background color in the search field. |
| Search Field > Border Color | Sets the color of the border around the search field. |
| Search Field > Font Style | Specifies the font style entered text in the search field. Activate a checkbox to set a style attribute and override the global Font Template of the project.
|
| Search Field > Placeholder Text | This text will be displayed as a placeholder in the search field, as long as no text has been entered. |
| Search Field > Font Color | Text color of the placeholder text. |
| Search Field > Results | Select how search results will be displayed.
|
| Search Field > Limit Search Result to | Maximum number of displayed search results. |
| Search Field > Page Overlay > Background Color | Select a background color for the search result. |
| Search Field > Page Overlay > Background Picture Clip | Select a background picture from the Fishbeam Clips library. This option is only available if you have the Fishbeam Clips library installed. |
| Search Field > Page Overlay > Background Picture | Select a background picture for the search result. With Repeat, you can choose how the picture will be displayed. On Retina websites the background picture will be displayed with double resolution, but half the size (except SVG images). |
| Search Field > Page Overlay > Repeat | Repeats the background picture.
|
| Search Field > Page Overlay > Position Horizontal | Sets the horizontal position of the background picture. If the picture will be repeated, it will be placed once on the specified position and the remaining space on the left, on the right, above and below will be filled. |
| Search Field > Page Overlay > Position Vertical | Sets the vertical position of the background picture. If the picture will be repeated, it will be placed once on the specified position and the remaining space on the left, on the right, above and below will be filled. |
| Search Field > Page Overlay > Fix relative to Browser window | The position of the background picture is calculated on the basis of the browser window. The picture is pined to the window and will not move when scrolling. The picture can be hidden or only parts are visible if it is outside of the visible space. |
| Search Field > Page Overlay > Opacity (%) | Sets the opacity of the background (only available if Overlay Page is selected at Search Field > Results). |
| Result Links > Width | Width of a search result if you have chosen the value Overlay Page at Search Field > Results. Otherwise, the results will be displayed in the width of the search field. |
| Result Links > Position | Specifies the position of a search result. |
| Result Links > Font Style | Specifies the font style for search results. Activate a checkbox to set a style attribute and override the global Font Template of the project.
|
| Result Links > Padding Left | Sets the distance from the left side of the search results to the content in pixels. |
| Result Links > Padding Right | Sets the distance from the right side of the search results to the content in pixels. |
| Result Links > Padding Top | Sets the distance from the top side of the search results to the content in pixels. |
| Result Links > Padding Bottom | Sets the distance from the bottom side of the search results to the content in pixels. |
| Result Links > Background Color | Select a background color for the search results. |
| Result Links > Background Picture Clip | Select a background picture from the Fishbeam Clips library. This option is only available if you have the Fishbeam Clips library installed. |
| Result Links > Background Picture | Select a background picture for the search results. With Repeat, you can choose how the picture will be displayed. On Retina websites the background picture will be displayed with double resolution, but half the size (except SVG images). |
| Result Links > Repeat | Repeats the background picture.
|
| Result Links > Position Horizontal | Sets the horizontal position of the background picture. If the picture will be repeated, it will be placed once on the specified position and the remaining space on the left, on the right, above and below will be filled. |
| Result Links > Position Vertical | Sets the vertical position of the background picture. If the picture will be repeated, it will be placed once on the specified position and the remaining space on the left, on the right, above and below will be filled. |
| Result Links > Fix relative to Browser window | The position of the background picture is calculated on the basis of the browser window. The picture is pined to the window and will not move when scrolling. The picture can be hidden or only parts are visible if it is outside of the visible space. |
| Result Links > Border Left Width | Displays a border on the left side of the search results in the choosen width (pixels). |
| Result Links > Border Left Color | Select a color for the left border. |
| Result Links > Border Right Width | Displays a border on the right side of the search results in the choosen width (pixels). |
| Result Links > Border Right Color | Select a color for the right border. |
| Result Links > Border Top Width | Displays a border on the top side of the search results in the choosen width (pixels). |
| Result Links > Border Top Color | Select a color for the top border. |
| Result Links > Border Bottom Width | Displays a border on the bottom side of the search results in the choosen width (pixels). |
| Result Links > Border Bottom Color | Select a color for the bottom border. |
Visual Effects
You can specify a visual effect, if a website visitor of interacts with a link from the search result (e.g. change the color if the visitor moves the mouse over an link). The following properties are the same for Moving Mouse Over Link Effect, Clicking on Link Effect and Already Visited Link Effect.
| Effect > Change Font | Change the font style of a link. |
|---|---|
| Effect > Font Style | Specifies the font style, to that you want to change. Activate a checkbox to set a style attribute and override the global Font Template of the project.
|
| Effect > Change Background | Changes the background of a link. |
| Effect > Background Color | Select a background color for a link. |
| Effect > Background Picture Clip | Select a background picture from the Fishbeam Clips library. This option is only available if you have the Fishbeam Clips library installed. |
| Effect > Background Picture | Select a background picture for a link. With Repeat, you can choose how the picture will be displayed. On Retina websites the background picture will be displayed with double resolution, but half the size (except SVG images). |
| Effect > Repeat | Repeats the background picture.
|
| Effect > Position Horizontal | Sets the horizontal position of the background picture. If the picture will be repeated, it will be placed once on the specified position and the remaining space on the left, on the right, above and below will be filled. |
| Effect > Position Vertical | Sets the vertical position of the background picture. If the picture will be repeated, it will be placed once on the specified position and the remaining space on the left, on the right, above and below will be filled. |
| Effect > Fix relative to Browser window | The position of the background picture is calculated on the basis of the browser window. The picture is pined to the window and will not move when scrolling. The picture can be hidden or only parts are visible if it is outside of the visible space. |
| Effect > Change Border | Changes the border of a link. |
| Effect > Border Left Width | Displays a border on the left side of a link in the choosen width (pixels). |
| Effect > Border Left Color | Select a color for the left border. |
| Effect > Border Right Width | Displays a border on the right side of a link in the choosen width (pixels). |
| Effect > Border Right Color | Select a color for the right border. |
| Effect > Border Top Width | Displays a border on the top side of a link in the choosen width (pixels). |
| Effect > Border Top Color | Select a color for the top border. |
| Effect > Border Bottom Width | Displays a border on the bottom side of a link in the choosen width (pixels). |
| Effect > Border Bottom Color | Select a color for the bottom border. |
| Effekt > Change Padding | Changes the padding of a link. |
| Effect > Padding Left | Sets the distance from the left side of a link to the content in pixels. |
| Effect > Padding Right | Sets the distance from the right side of a link to the content in pixels. |
| Effect > Padding Top | Sets the distance from the top side of a link to the content in pixels. |
| Effect > Padding Bottom | Sets the distance from the bottom side of a link to the content in pixels. |
Did this help page answer your questions?
If you need additional assistance regarding this topic or if there's missing some information in this chapter, please write us.