 Erste Schritte in Goldfish
Erste Schritte in Goldfish
Lernen Sie Goldfish kennen und erstellen Sie eine Beispiel-Website mit Blog, Kontaktformular und einer Animation auf der Startseite. Legen Sie eine Mobilansicht für Smartphones an.
In diesem Tutorial entwickeln wir das Layout selbst. Falls Sie das nicht möchten, können Sie auch ein fertiges Layout im Fenster Design auswählen und mit Inhalt füllen. Das verkürzt die Entwicklungszeit. Mit Goldfish können Sie jedoch Ihrer Kreativität freien Lauf lassen und das Design der Website komplett selbst bestimmen. Bauen Sie diese Beispiel-Website mit Hilfe dieser Anleitung am Besten komplett nach, um eine Einführung in Goldfish zu erhalten.
Das Seitenmodell von Goldfish
Goldfish erstellt Seiten in einer innovativen und einmaligen Weise. Es stehen flexible Komponenten zur Verfügung, wie z.B. Seiten, Seitenbereiche, Textfelder oder Bildobjekte.

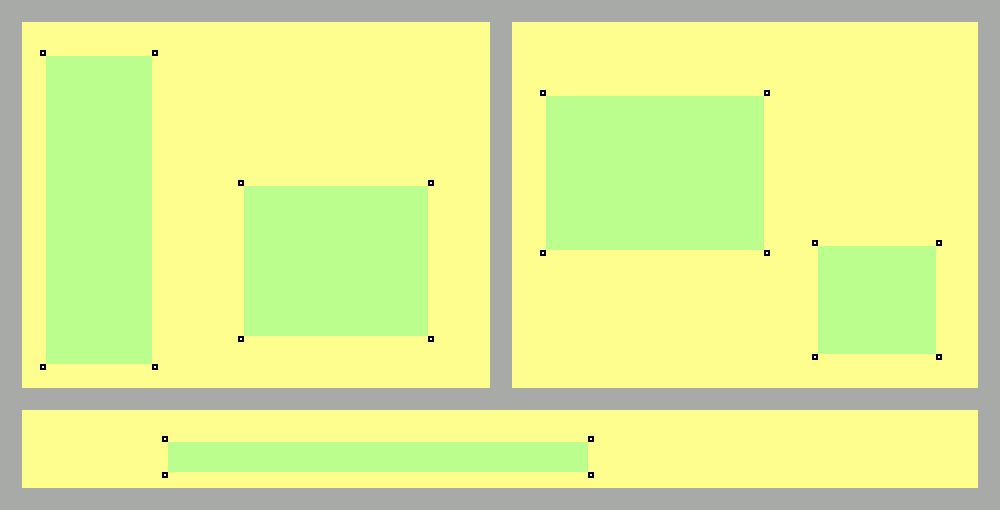
Eine Seite wird aus drei verschiedenen Ebenen gebildet. Eine Seite (grau) ist die Basis. Auf einer Seite gibt es Seitenbereiche (gelb), die die einzelnen Bereiche Ihrer Website repräsentieren (Kopfzeile, Fußzeile, Navigation, Hauptbereich usw.). Ein Seitenbereich enthält Objekte (grün). Objekte repräsentieren den Inhalt Ihrer Website, wie Bilder, Filme oder Text.

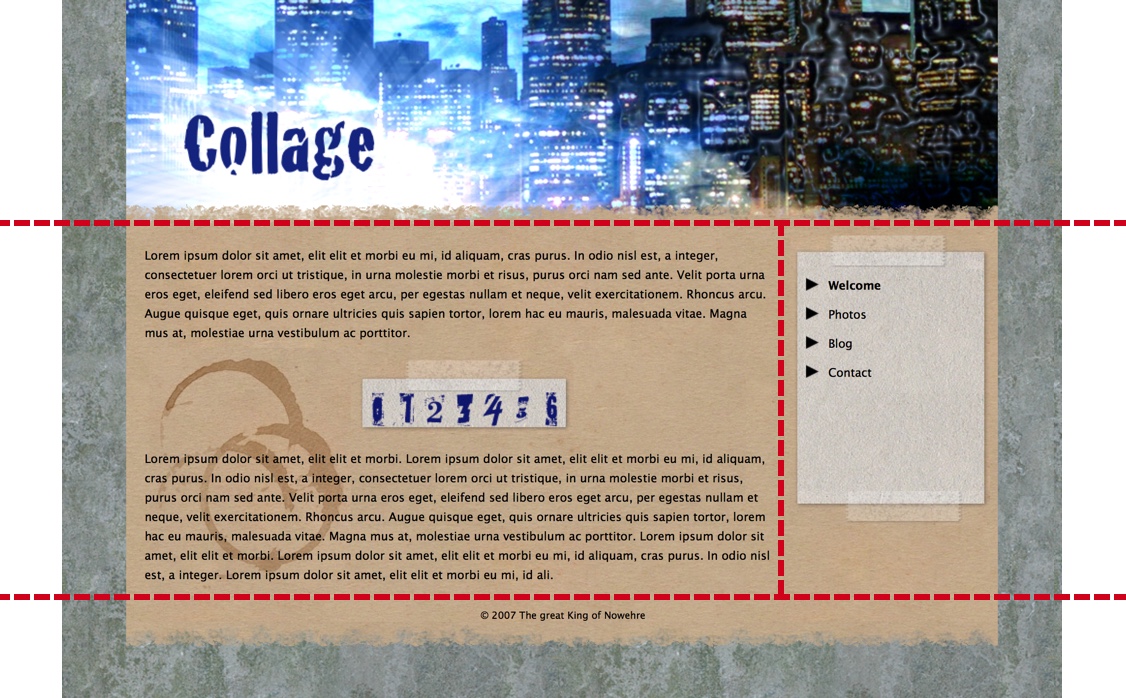
Um ein geplantes Layout umzusetzen, müssen Sie es zunächst in verschiedene Seitenbereiche aufteilen, sozusagen zerschneiden. Im Beispiel oben haben wir einen Kopfbereich (oben), einen Bereich für den Inhalt der Seite (in der Mitte links), einen Bereich für die Navigation (in der Mitte rechts) und eine Fußzeile (unten). Für ein anderes Layout benötigen Sie eine andere Aufteilung der Bereiche. Teilen Sie das Layout immer so in Bereiche ein, dass der Hauptbereich mit dem hauptsächlichen Seiteninhalt als Bereich für sich steht.
Das Layout für die Beispiel-Website
Für die Beispiel-Website benötigen Sie 4 unterschiedliche Fotos, wobei eines als Hintergrundbild geeignet sein sollte. Das Layout wird komplett in Goldfish erstellt. Sie benötigen für dieses Beispiel keine Zusatzsoftware.

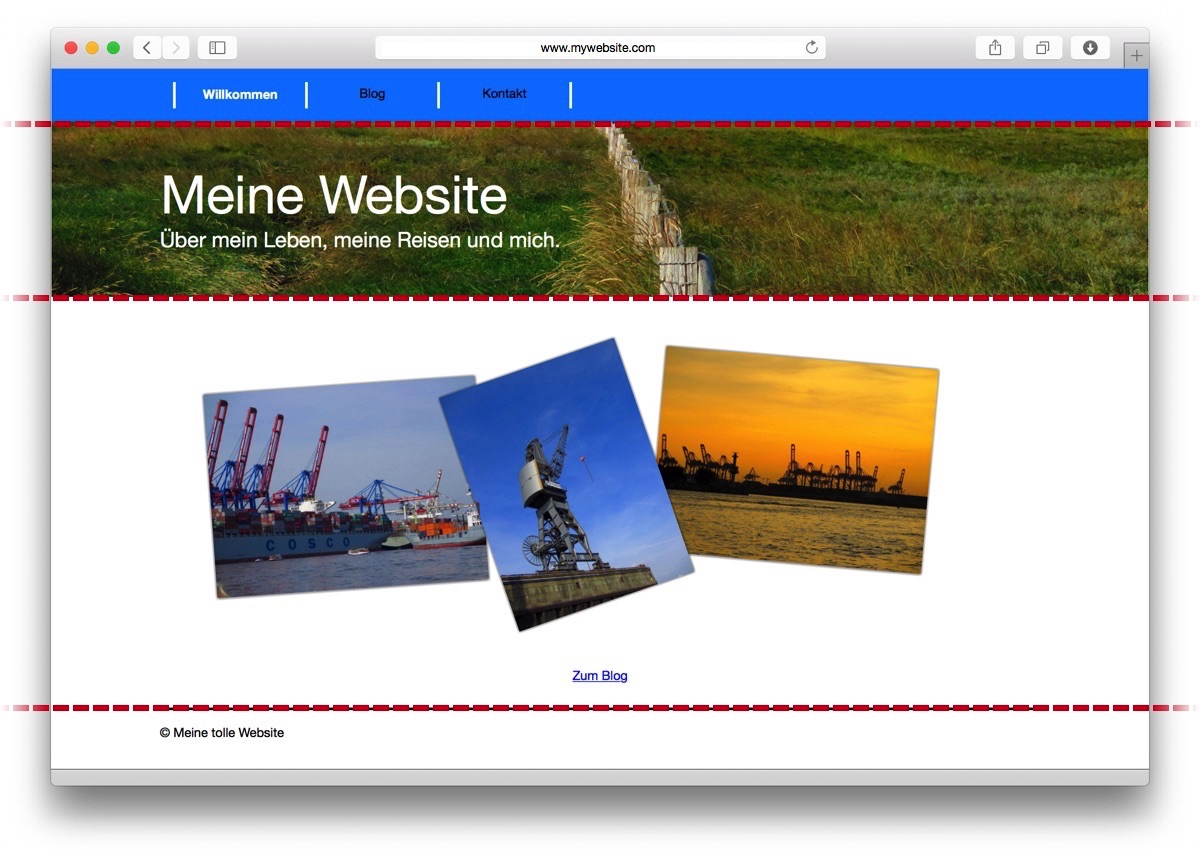
Wie unter Das Seitenmodell von Goldfish weiter vorne beschrieben, wird das Layout in Bereiche aufgeteilt. Die Navigation (blauer Streifen) und der Header (direkt darunter) sind auf jeder Seite gleich. Darunter schließt sich der Hauptbereich an, auf dem auf jeder Unterseite etwas anderes abgebildet wird. Der Footer ganz unten ist wieder auf jeder Seite gleich. Auf ihm befinden sich Copyright-Informationen.
Erstellen des Layouts für Computer und Tablets
Starten Sie ein neues Projekt und klicken Sie auf Neues Goldfish Projekt oder wählen Sie Ablage > Neu.. aus dem Menü. Ein Projektfenster und das Design-Fenster werden geöffnet.

Achten Sie darauf, dass Seite für Mobilgeräte hinzufügen angekreuzt ist und machen Sie einen Doppelklick auf Leer, denn wir wollen das Design selbst entwerfen. Links sehen Sie die Projektliste. Hier sind alle Seiten und Komponenten für Ihre Website aufgelistet. Klicken Sie zunächst auf die Masterseite, um grundlegende Einstellungen wie die Hintergrundfarbe festzulegen.

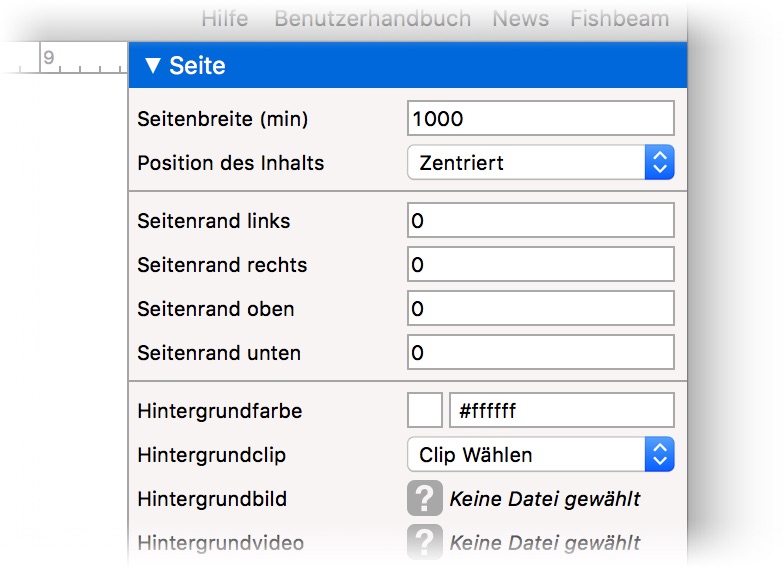
Rechts erscheinen die Eigenschaften für die Masterseite. Ändern Sie Seitenrand links, Seitenrand rechts, Seitenrand oben sowie Seitenrand unten auf 0, da die Website ohne Seitenrand auskommt. Ändern Sie die Farbe bei Hintergrundfarbe in weiß. Klicken Sie dazu in das graue Kästchen, um einen Farbwähler aufzurufen.
Für jeden Bereich, den wir beim Zerschneiden des Layouts erhalten, benötigen wir eine Bereichsvorlage. Eine Bereichsvorlage repräsentiert einen Bereich der Website und kann auf jeder Unterseite verwendet werden, so dass Sie alles nur einmal einstellen müssen.

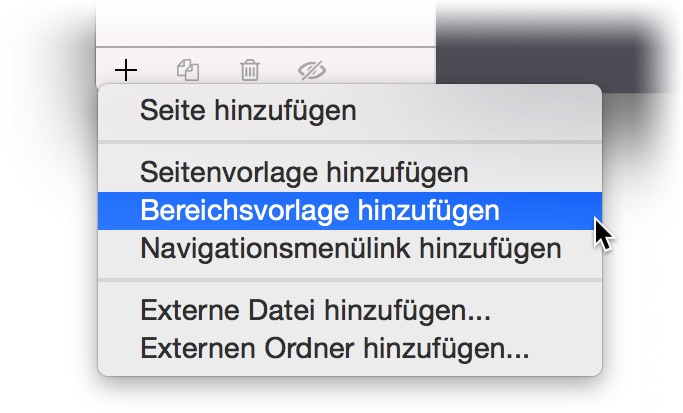
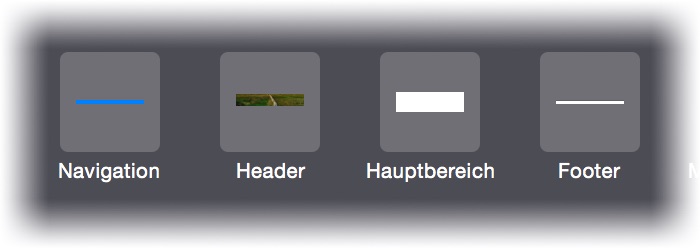
Wir benötigen vier Bereichsvorlagen für Navigation, Header, Hauptbereich und Footer, wobei die Bereichsvorlage Hauptbereich für den Seiteninhalt bereits vorhanden ist. Klicken Sie auf + unten links und wählen Sie Bereichsvorlage hinzufügen. Wiederholen Sie den Schritt zwei weitere Male, so dass Sie insgesamt drei neue Bereichsvorlagen erzeugt haben.

Machen Sie in der Projektliste einen Doppelklick auf die neuen Vorlagen und benennen Sie diese in Navigation, Header und Footer. Jetzt werden wir die Bereichsvorlagen richtig einstellen. Klicken Sie zunächst in Navigation.

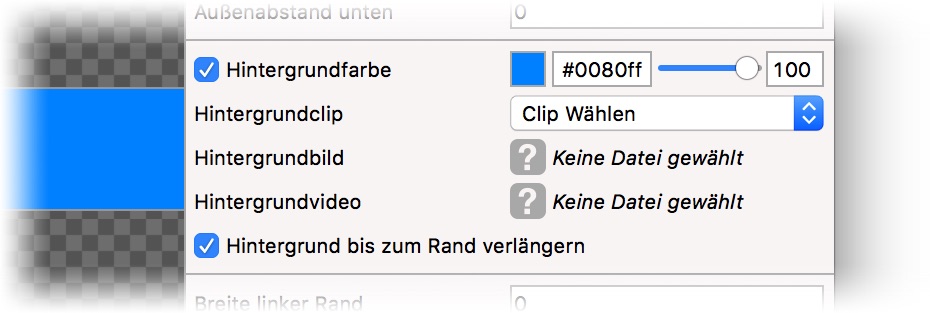
Die Eigenschaften der Bereichsvorlage Navigation werden angezeigt. Ändern Sie die Eigenschaft Höhe (min) in 60, da die Navigation nur 60 Pixel hoch sein soll. Achten Sie auch darauf, dass die Breite auf 1000 Pixel eingestellt ist. Ändern Sie die Hintergrundfarbe in blau und aktivieren Sie die Checkbox bei Hintergrund bis zum Rand verlängern. So wird der Hintergrund auch in Browserfenstern bis zum Rand gezogen, die breiter als die bei Breite eingestellten 1000 Pixel sind.

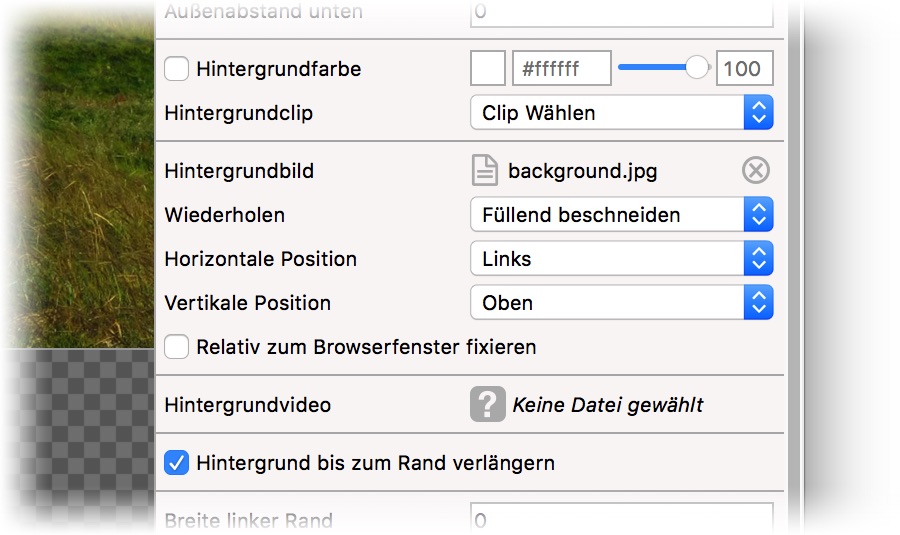
Klicken Sie als nächstes die Seitenvorlage Header an. Ändern Sie hier die Höhe (min) in 200 und die Breite muss ebenfalls 1000 Pixel betragen. Der Header soll ein Foto als Hintergrund enthalten. Deaktivieren Sie daher die Hintergrundfarbe, indem sie den Haken in der Checkbox entfernen und klicken Sie danach in ? hinter Hintergrundbild. Wählen Sie ein Foto als Hintergrund von Ihrer Festplatte aus. Stellen Sie im Fenster Medien importieren den Wert 1300 bei Größe des Bildes reduzieren auf maximal in beiden Feldern ein. Dadurch wird das Bild automatisch beim Importieren verkleinert. Klicken Sie auf OK, um das Bild zu importieren.
Wählen Sie bei Wiederholen die Option Füllend beschneiden aus. So wird das Hintergrundbild ganzflächig dargestellt. Aktivieren Sie als letztes noch die Checkbox Hintergrund bis zum Rand verlängern.
Klicken Sie als nächstes die Seitenvorlage Hauptbereich an. Ändern Sie hier lediglich die Höhe (min) in 300.

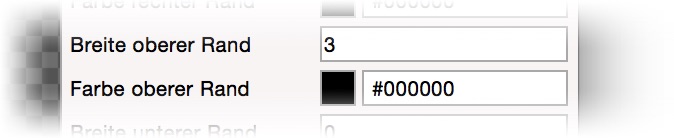
Klicken Sie als letztes die Seitenvorlage Footer an. Ändern Sie hier die Eigenschaft Breite oberer Rand in 3. Jetzt wird oberhalb des Footers ein 3 Pixel breiter, schwarzer Rand angezeigt. Ändern Sie noch die Höhe (min) in 50. Auch hier muss die Breite genau 1000 betragen.

Als nächstes wird das Layout auf der Startseite aus den einzelnen Bereichsvorlagen zusammengesetzt. Klicken Sie auf die Startseite in der Projektliste. Ziehen Sie erst die Navigation, dann den Header und als letztes den Footer aus den Komponenten unten auf die Seite. Sie können die Bereiche durch Verschieben mit der Maus in die richtige Reihenfolge bringen. Ganz oben die Navigation, darunter den Header, den Hauptbereich und den Footer.

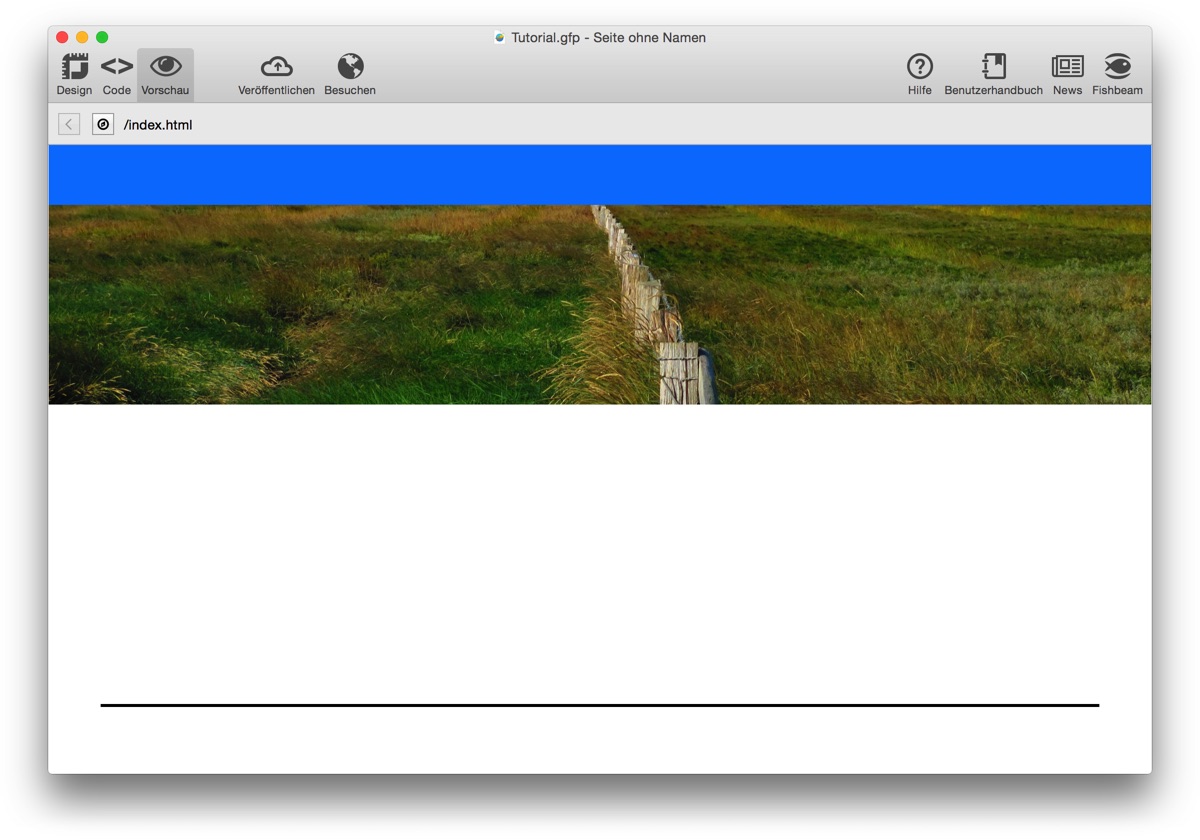
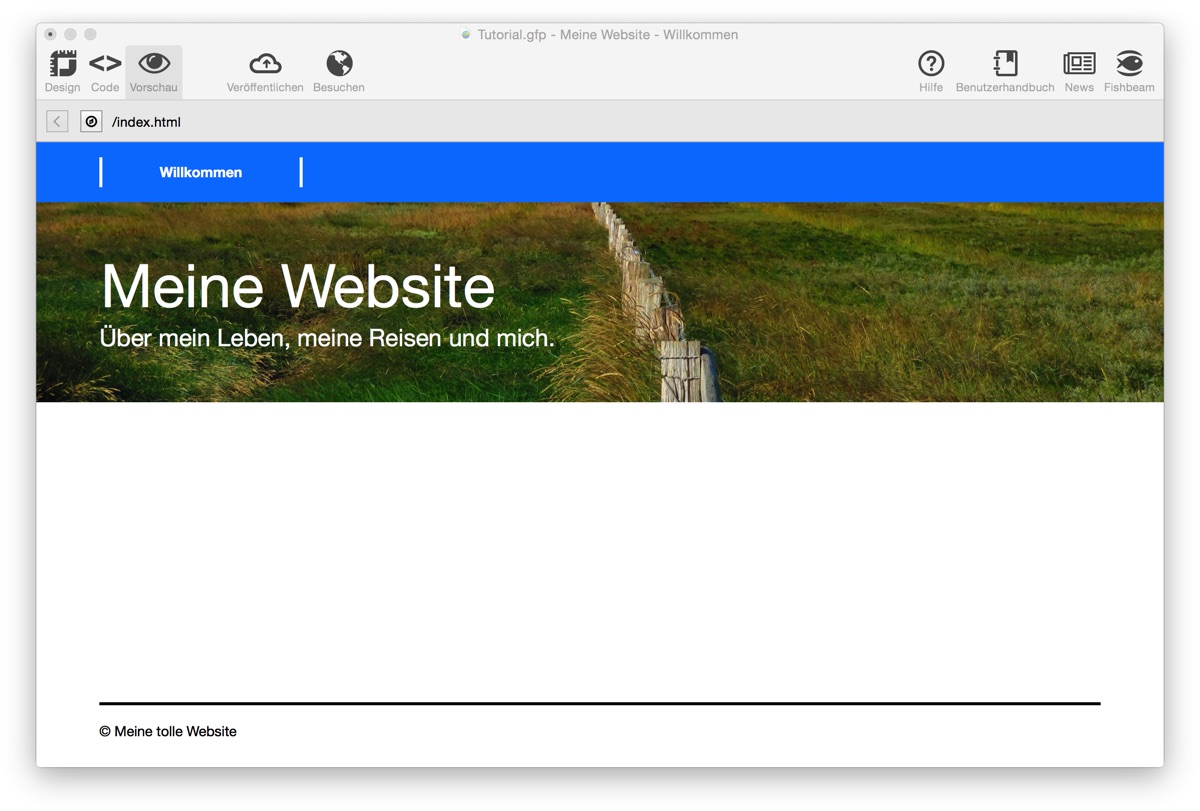
Klicken Sie in der Symbolleiste oben auf Vorschau und sehen Sie sich das Ergebnis an. Das grundsätzliche Layout ist bereits fertig. Jetzt müssen noch das Menü, Überschriften und Copyright-Text hinzugefügt werden.

Wir beginnen auf der Bereichsvorlage Footer. Klicken Sie diese an und ziehen Sie ein Text-Objekt von den Komponenten in die Bereichsvorlage. Machen Sie ein Doppelklick auf das Objekt, löschen Sie den Text Lorem ipsum... und schreiben Sie stattdessen © Meine tolle Website. Verkleinern Sie das Objekt an den Ecken und schieben Sie es auf die Position von links 0, von oben 15. Dazu können Sie Hilfslinien verwenden, indem Sie diese aus den Linealen in den Editor ziehen.

Wechseln Sie auf die Bereichsvorlage Header und verwenden Sie für die Überschrift und die Unterüberschrift wieder je ein Textfeld. Sie können Sie Schriftgröße und -farbe einstellen, indem Sie Text markieren und in den Eigenschaften auf Text bearbeiten > Schriftstil > Wählen... klicken.

Wechseln Sie auf die Bereichsvorlage Navigation. Hier soll ein Navigationsmenü erscheinen. Ziehen Sie ein Menü von den Komponenten auf die Vorlage und ziehen Sie es an den Ecken in die Länge und verringern Sie seine Höhe, bis es so aussieht, wie auf dem Bild oben.

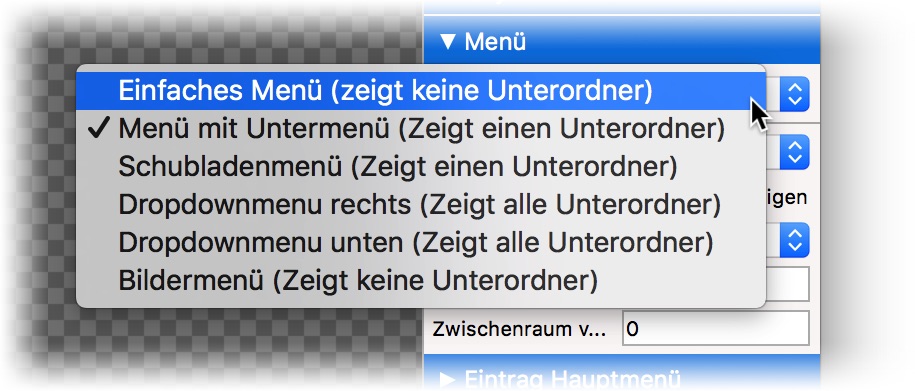
Ändern Sie in den Eigenschaften die Eigenschaft Menü > Menütyp in Einfaches Menü (zeigt keine Unterordner). Stellen Sie dann bei Objekt > Breite linker Rand einen 3 Pixel breiten Rand in der Farbe weiß ein.
Wechseln Sie in die Kategorie Eintrag Hauptmenü. Stellen Sie hier bei Eintrag Hauptmenü > Breite rechter Rand einen 3 Pixel breiten Rand in der Farbe weiß ein. Deaktivieren Sie dann noch die Hintergrundfarbe.

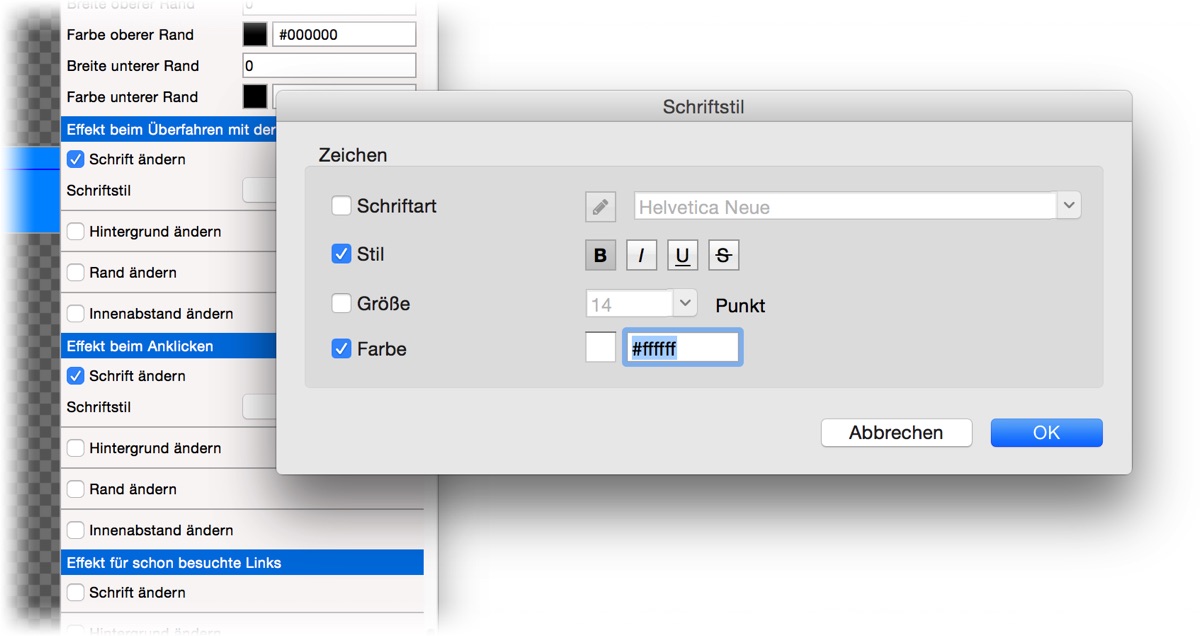
Das Menü soll beim Überfahren mit der Maus die Schriftfarbe und den Schriftstil wechseln. Deaktivieren Sie daher bei Effekt beim Überfahren mit der Maus die Eigenschaft Hintergrund ändern, aktivieren Sie Schrift ändern und klicken Sie dahinter auf Wählen.... Wählen Sie als Schriftfarbe weiß und als Schriftstil Fett aus.
Stellen Sie bei Effekt beim Anklicken genau das gleiche ein.

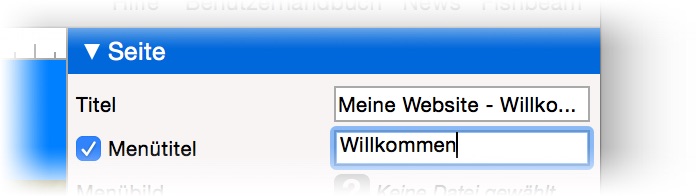
Das Menü zeigt noch Namenlos als einzigen Eintrag für die Startseite an. Wechseln Sie auf die Startseite und ändern Sie die Eigenschaft Seite > Titel in Meine Website - Willkommen. Dieser Text wird als Überschrift im Browserfenster angezeigt. Ändern Sie Seite > Menütitel in Willkommen. Das ändert auch den Text im Menü.
Falls die Eigenschaften der Seite beim Anklicken der Startseite nicht sofort zu sehen sind, müssen Sie einen weiteren Klick auf diese machen.

Klicken Sie in der Symbolleiste oben auf Vorschau und sehen Sie sich das Ergebnis an. Das Layout für Computer und Tablets ist fertig.
Erstellen von Unterseiten
Als nächstes muss die Website noch mit Inhalten gefüllt werden. Außerdem benötigen wir insgesamt drei Unterseiten (inklusive der Startseite).

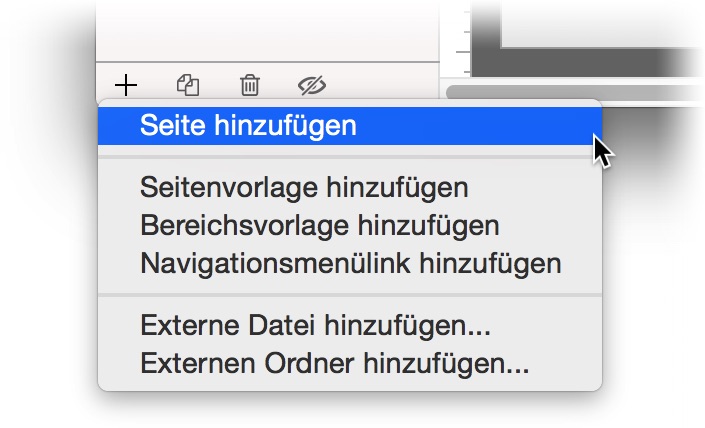
Fügen Sie eine neue Unterseite hinzu. Klicken Sie auf + links unten und wählen Sie Seite hinzufügen. Eine neue Seite unter der Startseite wird erzeugt.

Machen Sie einen Doppelklick auf den Seitennamen und benennen Sie die neue Seite in blog.html um. Jetzt muss die Seite wieder mit dem Layout gefüllt werden. Klicken Sie die neue Seite an.

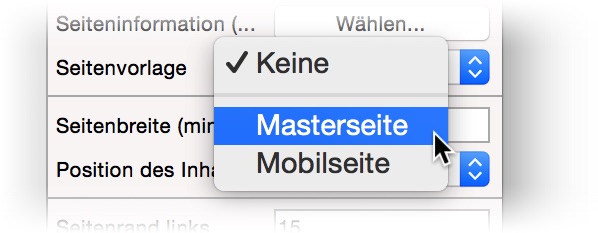
Wählen Sie in den Eigenschaften bei Seite > Seitenvorlage die Vorlage Masterseite aus. Sofort ändert sich die Hintergrundfarbe und die Seitenränder, so wie Sie diese auf der Masterseite festgelegt haben.
Ziehen Sie nun nacheinander wieder die Bereichsvorlagen aus den Komponenten auf die Seite. Erst die Navigation, dann den Header, den Hauptbereich und am Schluss den Footer. Ändern Sie noch in den Eigenschaften den Titel in Meine Website - Blog und den Menütitel in Blog.

Die nächste neue Seite können wir noch einfacher erzeugen. Wählen Sie die Seite blog.html aus und klicken Sie unten in Duplizieren. Ändern Sie zunächst den Namen der neuen Seite Seite in kontakt.html, dann in den Eigenschaften den Titel in Meine Website - Kontakt und den Menütitel in Kontakt
Eine Animation auf der Startseite
Für die Startseite ist eine Animation vorgesehen. Klicken Sie auf die Startseite und machen Sie einen Doppelklick auf den leeren Hauptbereich auf der Startseite.
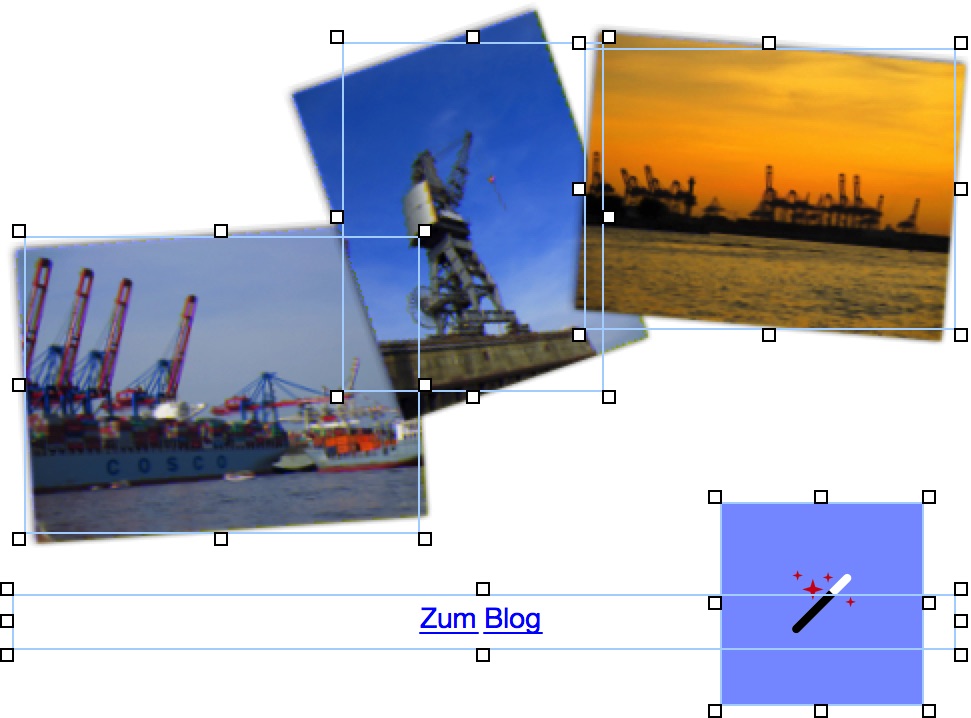
Ziehen Sie drei Bild-Objekte auf die Startseite und wählen Sie in den Eigenschaften bei Bild > Bild jeweils ein Bild von Ihrer Festplatte aus. Aktivieren Sie bei allen drei Bildern Bild > Schattenwurf, um einen Schatteneffekt zu erzeugen. Ziehen Sie die Bilder kleiner und ordnen Sie diese versetzt an. Bei Objekt > Drehung können Sie die einzelnen Bilder noch etwas drehen.

Platzieren Sie unter den Bildern noch ein Text-Objekt für einen Link zur Unterseite mit dem Blog. Ändern Sie den Text in Zum Blog und formatieren Sie den Text zentriert.

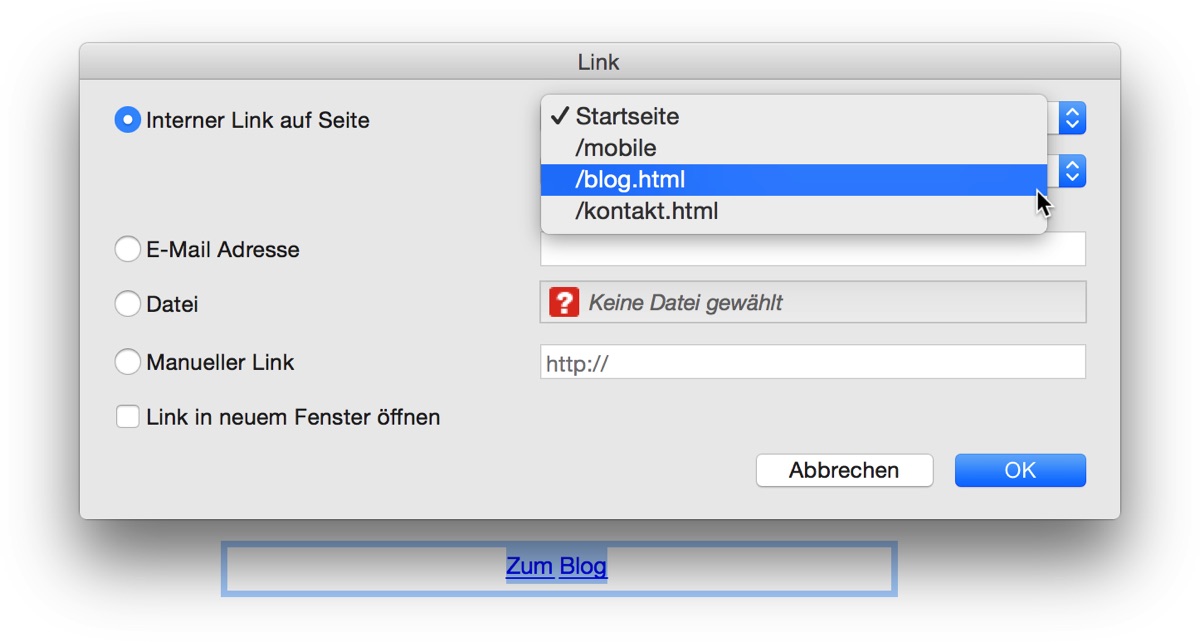
Markieren Sie den kompletten Text und aktivieren Sie Als Link verwenden. Klicken Sie dahinter auf Wählen... und das Link-Fenster öffnet sich. Wählen Sie bei Interner Link auf Seite den Eintrag /blog.html.
Animationen sind Teil von Goldfish Professional. Wenn Sie Goldfish Standard verwenden, können Sie ab jetzt stattdessen mit dem Abschnitt Einrichten eines Blogs weitermachen.

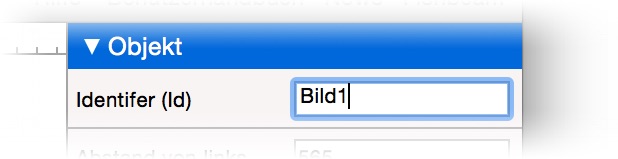
Als Animation sollen die drei Bilder nach dem Laden der Seite hereingewirbelt werden. Jedes der Bilder muss dafür benannt werden. Klicken Sie die Bilder nacheinander an und legen Sie in den Eigenschaften bei Objekt > Identifer (Id) den Namen Bild1, Bild2 bzw. Bild3 fest. Ziehen Sie danach ein Animation-Objekt in den Editor. Platzieren Sie es unterhalb der Bilder. Das Animation-Objekt selbst ist auf der fertigen Website unsichtbar.

Klicken Sie in den Eigenschaften auf Animation > Animation > Wählen... und das Fenster Animation wird geöffnet. Klicken Sie in diesem Fenster auf + und fügen Sie Bild1, Bild2 und Bild3 der Animation hinzu.
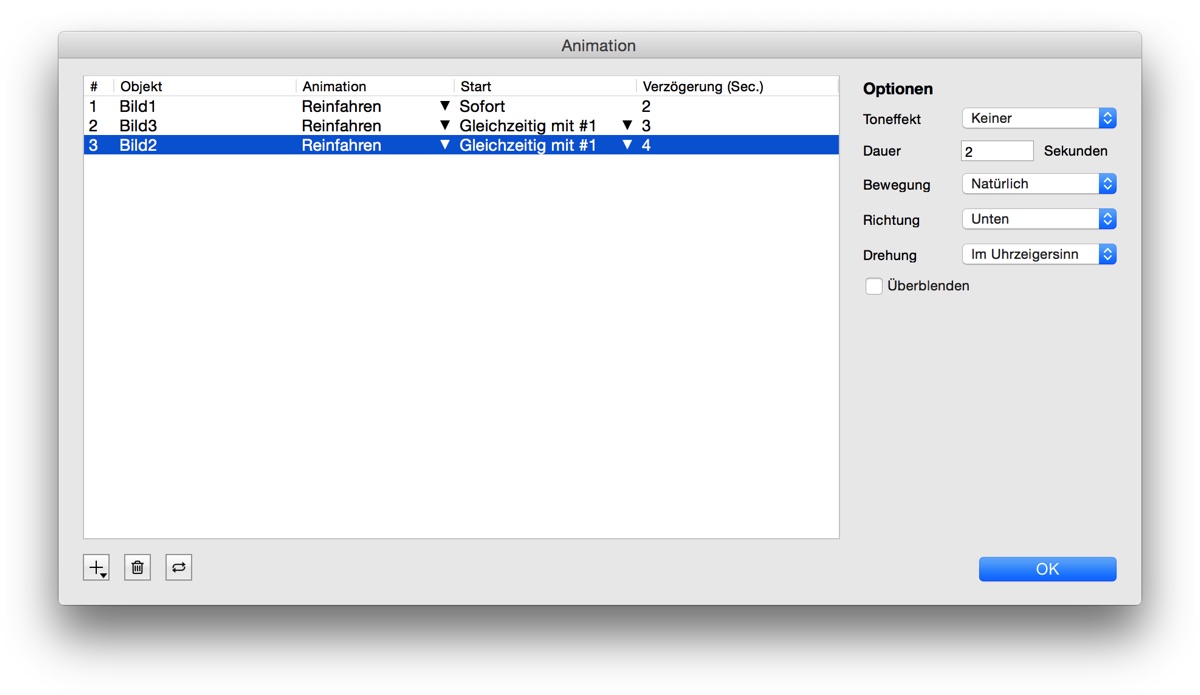
Ändern Sie in der Liste die Animation in Reinfahren. Stellen Sie in den Optionen rechts ein, dass das erste Bild von links, das zweite von rechts und das dritte Bild von oben hereinfährt. Stellen Sie außerdem noch eine Drehung im bzw. gegen den Uhrzeigersinn ein.
Die einzelnen Bilder sollen zeitverzögert hereingefahren werden. Stellen Sie daher 2, 3 und 4 Sekunden in der Tabelle bei Verzögerung (Sec.) ein. Wählen Sie außerdem bei Start beim zweiten und dritten Bild Gleichzeitig mit #1 aus. Ansonsten dauert die Animation zu lange. Klicken Sie, wenn Sie fertig sind, auf OK und sehen Sie sich, wenn Sie möchten, die Animation in der Vorschau an.
Einrichten eines Blogs
Auf der Seite blog.html soll ein Blog installiert werden, das Sie über einen Loginbereich im Browser von unterwegs aus mit Inhalten füllen können. Wechseln Sie daher auf die Seite blog.html und klicken Sie ein zweites Mal darauf, so dass nur die Seite ausgewählt ist.

Wählen Sie den Hauptbereich auf der Seite aus (einmal im Editor anklicken) und löschen Sie ihn mit der Löschtaste. Ziehen Sie stattdessen einen Blog-Bereich an die Stelle, an welcher der Hauptbereich gelöscht wurde.

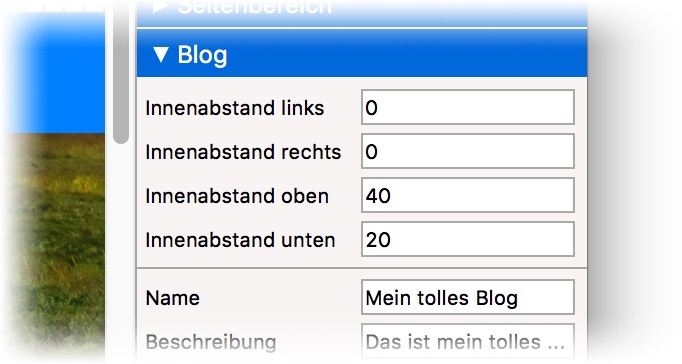
Stellen Sie in den Eigenschaften des Blog-Bereichs die Bereichsvorlage auf den Hauptbereich. Danach den Innenabstand links auf 0, den Innenabstand rechts auf 0, den Innenabstand oben auf 40 und den Innenabstand unten auf 20. So haben die Texte im Blog etwas Luft.
Kontaktformular und Impressum
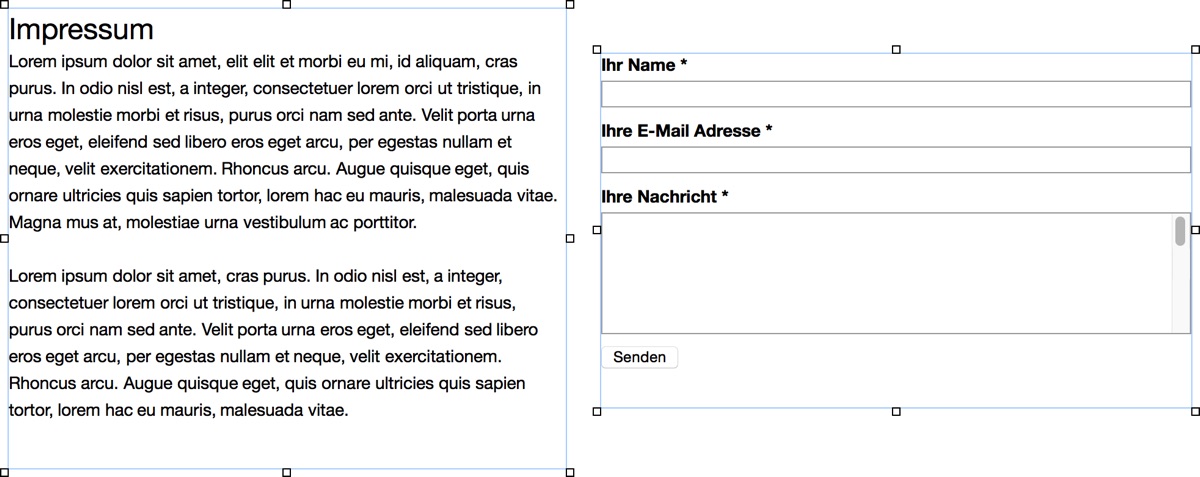
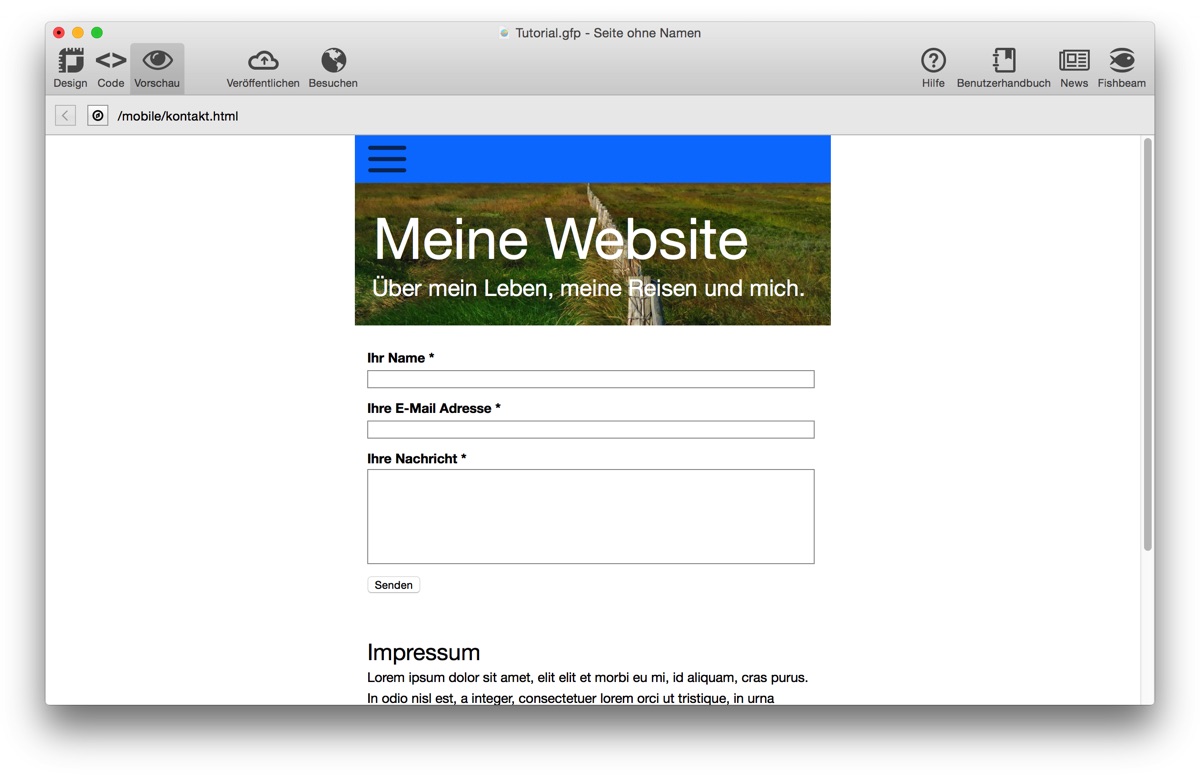
Auf der Kontaktseite soll ein Kontaktformular sowie das Impressum stehen. Wechseln Sie auf die Kontaktseite und machen Sie einen Doppelklick auf den dortigen Hauptbereich.

Ziehen Sie ein Text-Objekt in den Editor und füllen Sie es mit einem Impressums-Text. Ziehen Sie nun noch ein Formular-Objekt in den Editor und platzieren Sie es neben dem Impressum.

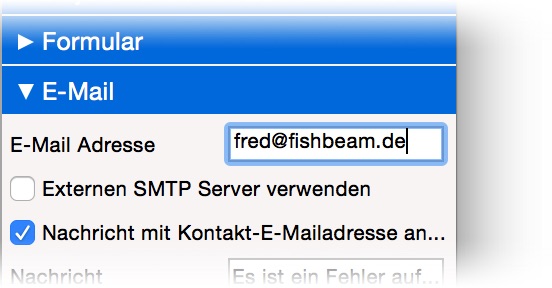
Wenn die Besucher Ihrer Website das Formular ausfüllen und absenden, wird es per E-Mail an Sie gesendet. Dazu müssen Sie im Formular Ihre E-Mail-Adresse hinterlegen. Tragen Sie diese in den Eigenschaften des Formulars bei E-Mail > E-Mail-Adresse ein.
Erstellen des Layouts für Smartphones
Die Website für Computer und Tablets ist jetzt fertig. Was fehlt ist die Ansicht für Smartphones. Goldfish hat bereits automatisch eine Startseite für Smartphones und eine Umleitung eingerichtet. Alle Besucher mit einem Smartphone werden automatisch auf mobile/ umgeleitet. Das Layout für Smartphones muss auch in Bereiche auseinander geschnitten werden. Dabei kommen im Prinzip die gleichen Bereiche wie für die große Website zum Einsatz.

Wechseln Sie zunächst auf die Seitenvorlage Mobilseite und ändern Sie die Hintergrundfarbe in weiß. Erstellen Sie für das Layout für Smartphones drei weitere neue Bereichsvorlagen. Duplizieren Sie dazu die bereits von Goldfish automatisch angelegte Bereichsvorlage Mobilbereich links unten mit Duplizieren. Mit der Vorlage Mobilbereich haben Sie jetzt insgesamt vier Bereichsvorlagen.
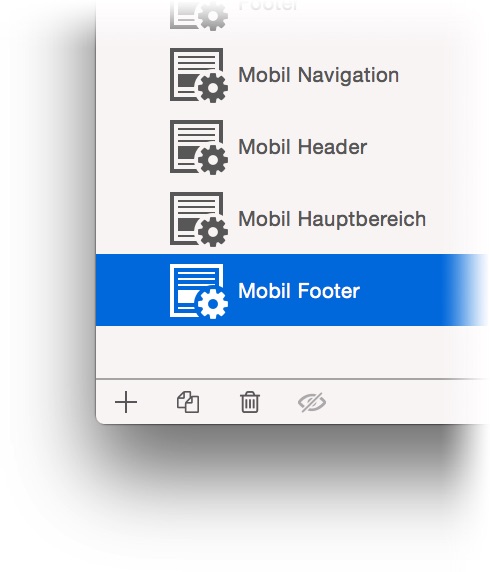
Bennen Sie die einzelnen Bereichsvorlagen in Mobil Hauptbereich, Mobil Navigation, Mobil Header und Mobil Footer um. Die Einzelnen Bereichsvorlagen müssen noch richtig eingestellt werden.
In der Bereichsvorlage Mobil Navigation wird die Höhe (min) auf 50 und der Hintergrund auf blau gesetzt. Bei Mobil Header wird wieder das Hintergrundbild ausgewählt und Wiederholen auf Füllend beschneiden gestellt. Hier beträgt Höhe (min) den Wert 150. Bei Mobil Hauptbereich wird die Höhe (min) auf 300 gesetzt. Bei Mobil Footer wird wieder bei Breite oberer Rand ein 3 Pixel breiter Rand eingestellt und die Höhe (min) auf 50 gesetzt.

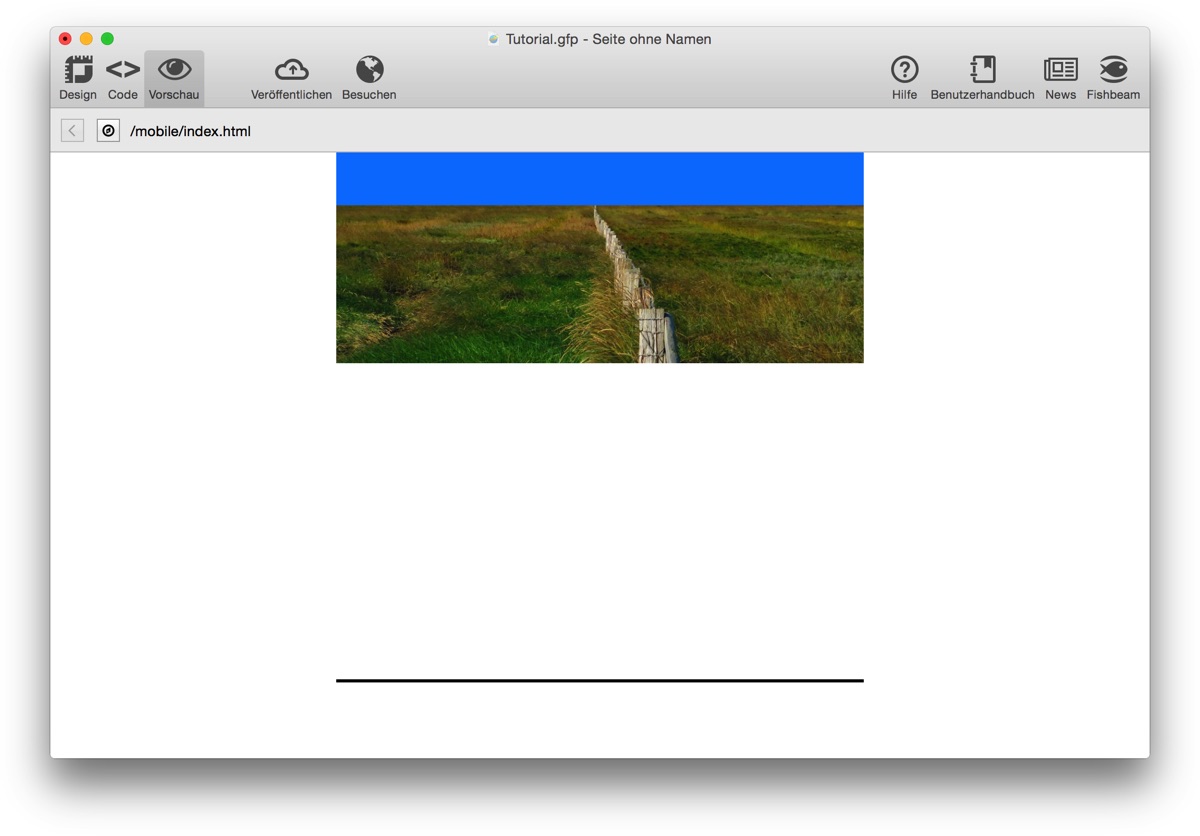
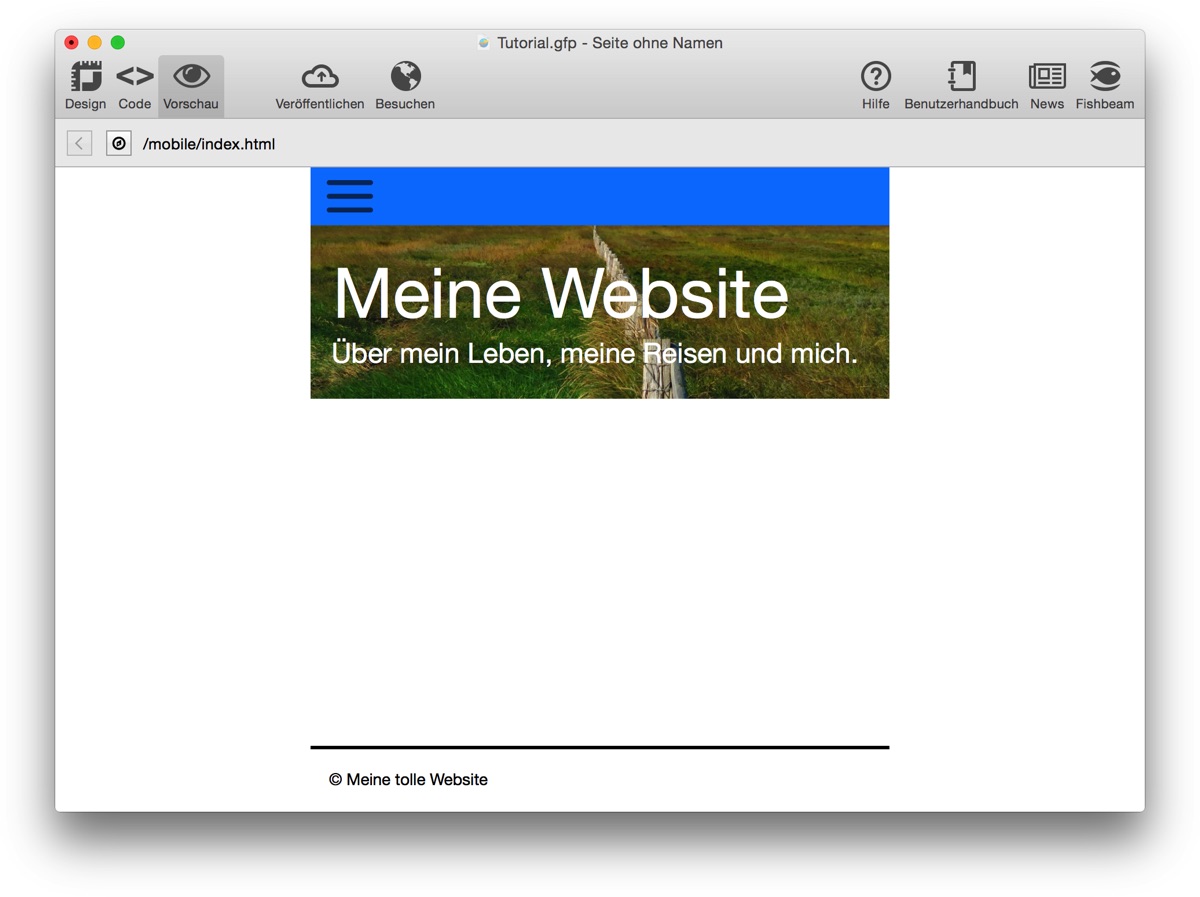
Wechseln Sie auf die Seite mobile (die Startseite für Smartphones). Basteln Sie hier das Layout zusammen, indem Sie die fehlenden Seitenbereiche aus den Komponenten auf die Seite ziehen. Von oben bis unten sollten die Bereiche Mobil Navigation, Mobil Header, Mobil Hauptbereich und Mobil Footer auf der Seite stehen. Sehen Sie sich das Ergebnis in der Vorschau an. Das grundsätzliche Layout ist bereits fertig. Jetzt müssen noch das Menü, Überschriften und Copyright-Text hinzugefügt werden.

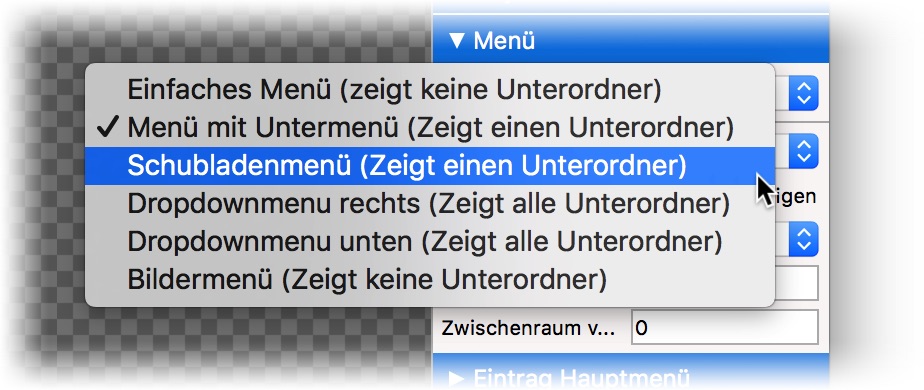
Wechseln Sie auf die Bereichsvorlage Mobil Navigation und ziehen Sie ein Menü-Objekt hinein. Stellen Sie in dessen Eigenschaften bei Menü > Typ den Wert Schubladenmenü (zeigt einen Unterordner) ein. Ein Schubladenmenü ist platzsparend und so perfekt geeignet für Smartphones.

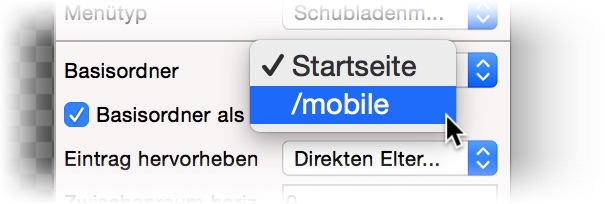
Damit das Schubladenmenü alle Unterseiten unter mobile anzeigt und nicht die normale Website, müssen Sie in den Eigenschaften bei Basisordner den Ordner /mobile auswählen.

Jetzt muss noch das Aussehen der Menüeinträge angepasst werden. Wählen Sie in den Eigenschaften bei Eintrag Hauptmenü > Hintergrundfarbe wieder das Blau aus. Stellen Sie bei Effekt beim Überfahren mit der Maus und Effekt beim Anklicken genau das gleiche ein, wie beim Menü für die große Website (Haken bei Hintergrund ändern entfernen, Schrift ändern in Schriftfarbe weiß und fett).

Wechseln Sie auf die Bereichsvorlage Header und wählen Sie im Menü Bearbeiten > Alles auswählen. Das Text-Objekt mit dem Titel und das mit dem Untertitel wird ausgewählt. Wählen Sie jetzt im Menü Bearbeiten > Kopieren und kopieren Sie beides in die Zwischenablage. Wechseln Sie auf die Bereichsvorlage Mobil Header und fügen Sie mit Bearbeiten > Einfügen beides ein. Jetzt müssen Sie die Texte nur noch etwas zurechtschieben.
Kopieren Sie auch den Copyright-Text von der Bereichsvorlage Footer in die Bereichsvorlage Mobil Footer. Wechseln Sie auf die Seite mobile und ändern Sie den Titel in Meine Website - Willkommen.

Den Menütitel können Sie hier nicht ändern. Dieser ist deaktiviert, damit mobile nicht im Menü der großen Website auftaucht. Wählen Sie statdessen den nächsten Eintrag in der Projektliste, den Navigationsmenülink mobile, aus und ändern Sie den Menütitel dort in Willkommen.

Wechseln Sie wieder auf die Seite mobile und klicken Sie in der Symbolleiste oben auf Vorschau und sehen Sie sich das Ergebnis an. Das Layout für Smartphones ist fertig.
Erstellen von Unterseiten
Als nächstes muss die Website noch mit Inhalten gefüllt werden. Außerdem benötigen wir insgesamt 3 Unterseiten (inklusive mobile).
Wählen Sie wieder + links unten und Seite hinzufügen. Schieben Sie die Seite auf mobile, falls diese sich noch nicht darin befindet, wählen Sie bei der neuen Seite Mobilseite als Seitenvorlage aus und ordnen Sie wieder die vier Bereiche Mobil Navigation, Mobil Header, Mobil Hauptbereich und Mobil Footer darauf an.
Duplizieren Sie diese neu hinzugefügte Seite. Benennen Sie die beiden neuen Seiten danach um in blog.html und kontakt.html und ändern Sie dementsprechend die Eigenschaften Titel und Menütitel.

Kopieren der Inhalte
Wechseln Sie auf die Startseite, doppelklicken Sie auf den dortigen Hauptbereich und wählen Sie alles aus (Bearbeiten > Alles auswählen). Kopieren Sie die Auswahl und fügen Sie diese auf der Seite mobile im dortigen Hauptbereich wieder ein. Jetzt müssen die einzelnen Objekte noch neu angeordnet und verkleinert werden. Vergessen Sie nicht das Linkziel des Links Zum Blog auf die Seite blog.html unter mobile zu ändern.
Kopieren Sie auch alle Objekte vom Hauptbereich der Seite kontakt.html auf den Hauptbereich von kontakt.html der mobilen Website. Ordnen Sie hier das Impressum und das Kontaktformular untereinander an.
Auf der Seite blog.html muss wieder der Hauptbereich gegen einen Blog-Bereich ausgetauscht werden. Stellen Sie dort 15 als Außenabstand links, Außenabstand rechts und Außenabstand unten ein, sowie 40 als Außenabstand oben. Stellen Sie schließlich die Bereichsvorlage des Blogs auf Mobil Hauptbereich.

Sehen Sie sich die fertige mobile Website in der Vorschau an. Mit Klick auf das Schubladenmenü öffnet sich dieses und Sie können auf eine andere Unterseite wechseln.
Veröffentlichen der Website im Internet
Die fertige Website kann jetzt im Internet veröffentlicht werden. In diesem Tutorial verwenden wir dafür die Fishbeam Cloud. Diese bietet eine kostenlose Testphase, die Sie für diese Tutorial-Website verwenden können. Wenn Sie Ihre Website bei einem anderen Provider veröffentlichen möchten, lesen Sie das Kapitel Website veröffentlichen.
Sie benötigen Zugangsdaten für die Fishbeam Cloud, um Ihre Website in die Fishbeam Cloud zu laden und somit im Internet zu veröffentlichen. Diese Zugangsdaten erhalten Sie von der Seite https://www.fishbeam.com/de/cloud/. Besuchen Sie daher zunächst diese Seite.
Wählen Sie hier zwischen verschiedenen Tarifen für die Fishbeam Cloud. Diese unterscheiden sich im Wesentlichen durch die maximale Anzahl von Websites, die Sie in die Cloud laden können. Sie können jeden Tarif 15 Tage lang gratis und unverbindlich testen.
Sie können den Tarif auch später noch upgraden, wenn Sie weitere Websites in die Fishbeam Cloud laden möchten und Ihr gebuchter Tarif dafür nicht ausreicht.

Klicken Sie auf den Button Registrieren unter dem gewünschten Tarif (Sie müssen dafür auf der Seite nach unten scrollen). Geben Sie hier alle erforderlichen Daten ein, um die Registrierung abzuschließen.
Auch wenn hier nach Zahlungsdaten gefragt wird, ziehen wir zunächst keine Zahlungen ein. Die Zahlung wird erst nach dem kostenlosen Testzeitraum fällig. Sie können Ihren Tarif für die Fishbeam Cloud innerhalb des Testzeitraums jederzeit kündigen und es werden keine Zahlungen fällig.

Nach erfolgreicher Registrierung erhalten Sie sofort eine E-Mail mit Ihren Zugangsdaten für die Fishbeam Cloud. Damit können Sie Ihre Website in der Fishbeam Cloud und somit im Internet veröffentlichen.
Kehren Sie zurück zu Goldfish und klicken Sie in der Symbolleiste auf Veröffentlichen. Die Daten für Ihre Website werden jetzt generiert. Das kann einen Augenblick dauern.

Zunächst taucht eine Fehlermeldung auf, weil das Adminpasswort noch nicht festgelegt wurde. Legen Sie hier ein Passwort fest, welches zum Hinzufügen und Bearbeiten von Blog-Einträgen von unterwegs aus, eingegeben werden muss.

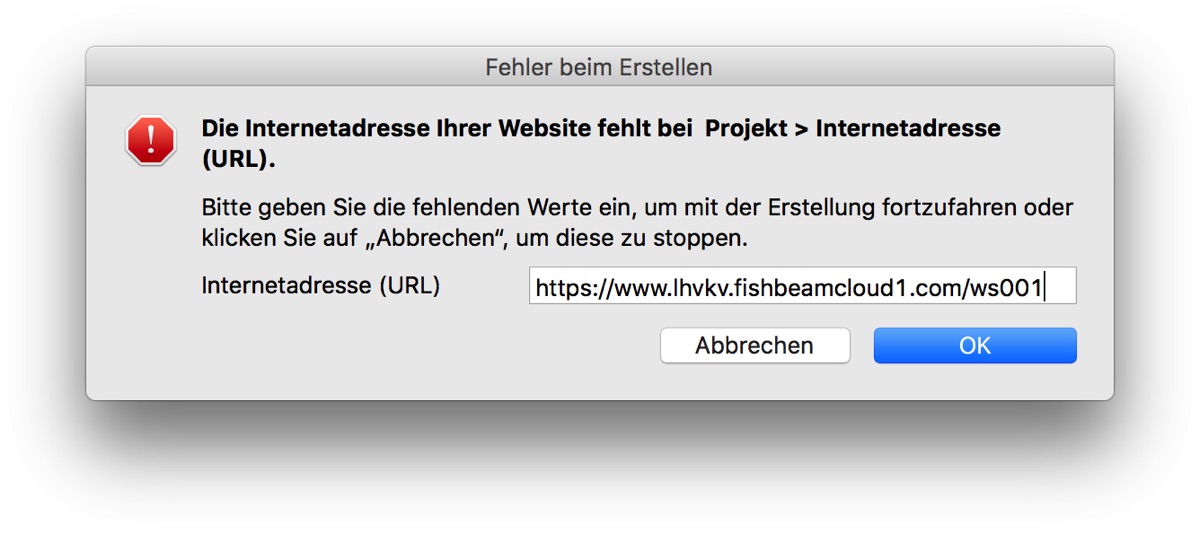
Bei der zweiten Fehlermeldung wird noch nach der Internetadresse (Url) des Webservers gefragt, unter dem die Website erreichbar sein wird. Kopieren Sie hierfür die Ersatzadresse aus der Willkommens-E-Mail für die Fishbeam Cloud in das Feld.
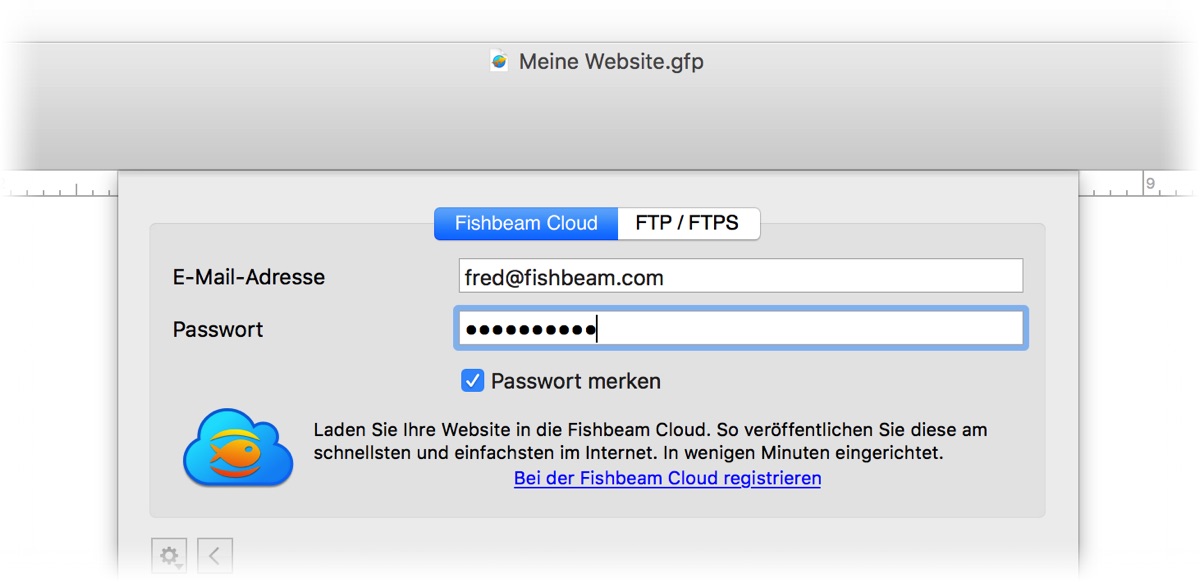
Nach dem Beheben der Fehler öffnet sich das Fenster Veröffentlichen, bei dem Sie Ihre Zugangsdaten für die Fishbeam-Cloud eingeben müssen.

Geben Sie Ihre per E-Mail erhaltenen Zugangsdaten auf dem Reiter Fishbeam Cloud ein und klicken Sie auf Verbinden.

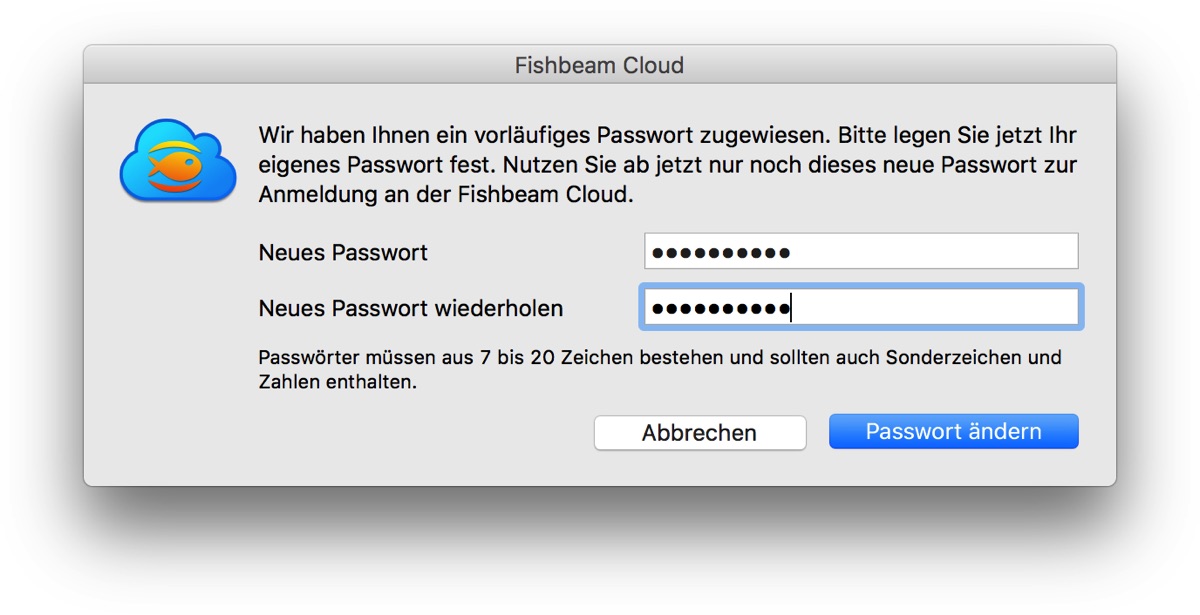
Wenn Sie sich mit dem vorläufigen Passwort aus der Willkommens-E-Mail einloggen, werden Sie noch aufgefordert ein neues Passwort festzulegen. Bestätigen Sie dies mit Passwort ändern.

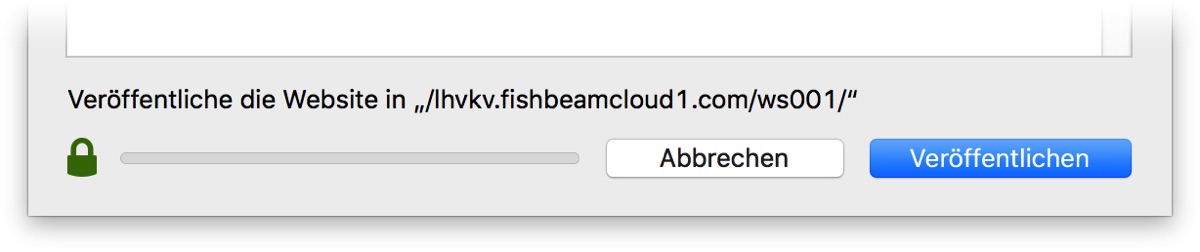
Klicken Sie auf Veröffentlichen und Goldfish lädt Ihre Website in die Fishbeam Cloud.

Ihre Website steht nach dem Veröffentlichen sofort im Internet und kann über die angezeigte Adresse weltweit erreicht werden. Probieren Sie es am besten gleich aus.
Wir hoffen, dass Sie mit diesem Tutorial einen guten Einblick in Goldfish erhalten haben. Für Ihre richtige Website sollten Sie sich noch ein Impressum und eine Datenschutzerklärung erstellen. Lesen Sie dazu das Kapitel Datenschutz auf Ihrer Website. Außerdem empfehlen wir Ihnen eine eigene Domain für Ihre Website, wie z.B. https://www.meine-tolle.website.de. Diese können Sie ganz einfach im Benutzerkonto der Fishbeam Cloud hinzufügen.
Konnte diese Hilfeseite Ihre Fragen beantworten?
Wenn Sie zu diesem Thema noch weitere Hilfe benötigen oder in diesem Kapitel eine Information fehlt, schreiben Sie uns.