 Slider
Slider
Mehrere Bereiche zum Durchklicken. Das funktioniert mit einem Slider-Bereich, den Sie aus den Komponenten auf die Website ziehen können.
Sie können einen Slider-Bereich zu jeder Seite hinzufügen. Um einen Slider-Bereich hinzuzufügen, wählen Sie eine Seite und ziehen Sie einen Slider-Bereich von den Komponenten in den Editor.
![]()
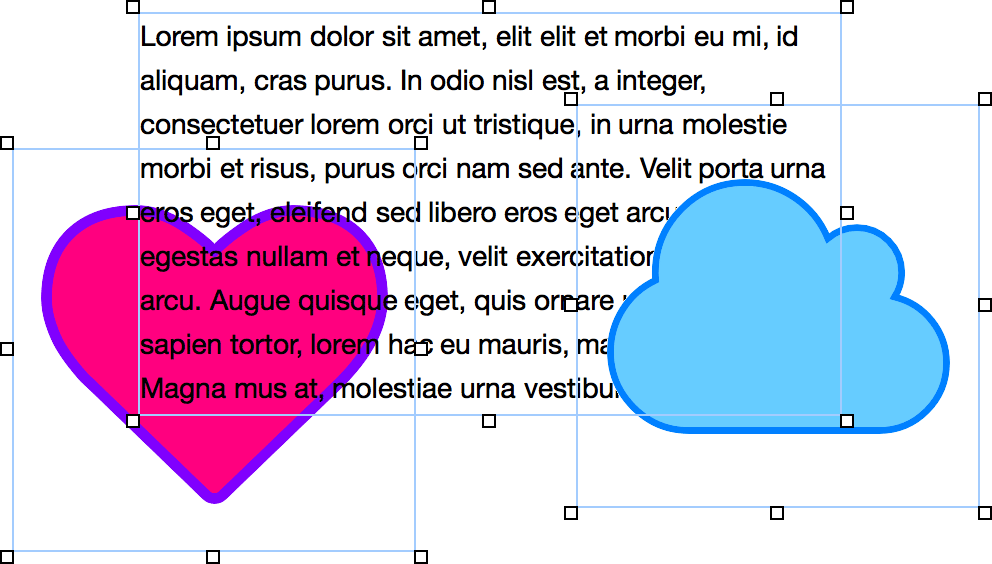
Ein Slider-Bereich ist wie ein normaler Bereich, mit dem Unterschied, dass sich auf mehreren Slides Objekte ablegen lassen. Seitenbesucher können mit Klick auf den Vor- oder Zurückpfeil zwischen den Slides wechseln. Ziehen Sie wie bei normalen Bereichen Objekte von den Komponenten in den Editor.

Objekte können Sie über- und untereinander schieben und pixelgenau platzieren.
- Vergrößern und verkleinern: Ziehen Sie ein Objekt größer oder kleiner. Mit gedrückt gehaltener Shift-Taste bleiben die Proportionen dabei erhalten (oder bleiben nicht erhalten, falls in den Eigenschaften Objekt > Proportionen beibehalten aktiviert ist).
- Nach vorne oder nach hinten: Wählen Sie im Menü Anordnen > Weiter nach vorne, Anordnen > Ganz nach vorne, Anordnen > Weiter nach hinten oder Anordnen > Ganz nach hinten, um die ausgewählten Objekte beim Übereinanderlegen in den Vordergrund oder in den Hintergrund zu setzen.
- Gruppieren: Markieren Sie mehrere Objekte und wählen Sie im Menü Anordnen > Gruppieren, um eine Gruppierung zu erzeugen.
- Schützen: Wählen Sie im Menü Anordnen > Schützen und die ausgewählten Objekte sind festgepinnt. So sind sie gegen versehentliches Verschieben geschützt.
- Positionieren: Wählen Sie im Menü Anordnen > Objekte ausrichten oder Anordnen > Objekte verteilen, um die ausgewählten Objekte mittig oder gleichmäßig zu positionieren.
Klicken Sie ein Objekt mit gehaltener Shift-Taste an und es wird zur Auswahl hinzugefügt bzw. von dieser entfernt.
Klicken Sie in den Vorwärts-Button, wenn Sie ein Slide mit Objekten gefüllt haben und zum nächsten Slide gelangen möchten. Hier können Sie weitere Objekte platzieren.
Animation beim Wechseln zwischen den Slides
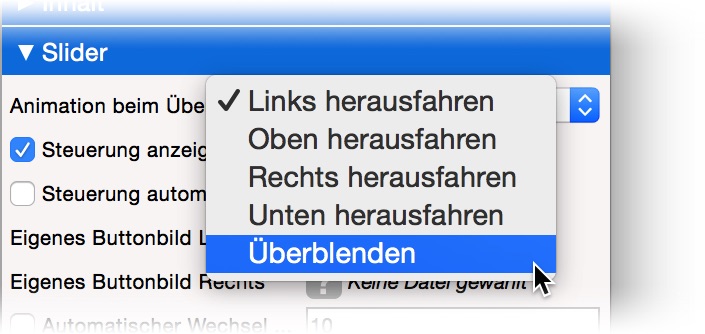
Standardmäßig fahren die Slides nach links bzw. nach rechts heraus. Sie können aber auch eine andere Animation einstellen. Ändern Sie dazu in den Eigenschaften Slider > Animation beim Übergang.

- Links herausfahren Die Objekte werden links bzw. rechts herausgefahren.
- Oben herausfahren Die Objekte werden oben bzw. unten herausgefahren.
- Rechts herausfahren Umgekehrt wie Links herausfahren. Die Objekte werden rechts bzw. links herausgefahren.
- Unten herausfahren Umgekehrt wie Oben herausfahren. Die Objekte werden unten bzw. oben herausgefahren.
- Überblenden Beim Wechseln der Slides werden diese überblendet.
Diashow
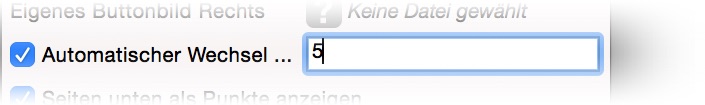
Die Slides können auch automatisch nach einer festgelegten Zeit gewechselt werden. Aktivieren Sie dazu in den Eigenschaften Slider > Automatischer Wechsel nach ... Sekunden und tragen Sie eine Zeitspanne in Sekunden ein.

Wenn Sie auch noch die Steuerung deaktivieren haben Sie eine automatisch ablaufende Diashow, bei der Sie Objekte statt nur Bilder verwenden können.
Eigenschaften für Slider-Bereiche
Diese Eigenschaften können für einen Slider-Bereich eingestellt werden. Wählen Sie einen Slider-Bereich, um seine Eigenschaften zu sehen.
| Seitenbereich > Identifier (ID) | Legt den Namen des Bereichs fest, um ihn in Animationen anzusprechen. Verwenden Sie nur Buchstaben und Zahlen für den Namen, keine Leer- oder Sonderzeichen. |
|---|---|
| Seitenbereich > Bereichsvorlage | Wählen Sie eine Bereichsvorlage, wenn Sie das Layout des Bereichs mit einer Bereichsvorlage überschreiben wollen. Beachten Sie, dass alle Eigenschaften, die das Layout betreffen, ausgeblendet werden wenn Sie eine Bereichsvorlage ausgewählt haben. Das Layout wird dann von der Vorlage kontrolliert. |
| Seitenbereich > Breite | Legt die Breite des Seitenbereichs in Pixeln fest. Die Breite eines Seitenbereichs muss kleiner oder gleich wie die Seitenbreite sein. |
| Seitenbereich > Höhe (min) | Legt die minimale Höhe des Seitenbereichs in Pixeln fest. Die tatsächliche Höhe wird durch die Höhe des Inhalts und die Höhe der anderen Seitenbereiche in der selben Zeile berechnet. |
| Seitenbereich > Außenabstand links | Legt den Außenabstand auf der linken Seite der Bereichsvorlage fest. |
| Seitenbereich > Außenabstand rechts | Legt den Außenabstand auf der rechten Seite der Bereichsvorlage fest. |
| Seitenbereich > Außenabstand oben | Legt den Außenabstand auf der oberen Seite der Bereichsvorlage fest. |
| Seitenbereich > Außenabstand unten | Legt den Außenabstand auf der unteren Seite der Bereichsvorlage fest. |
| Seitenbereich > Hintergrundfarbe | Wählen Sie eine Hintergrundfarbe für den Seitenbereich. |
| Seitenbereich > Hintergrundclip | Wählen Sie ein Hintergrundbild aus der Fishbeam Clipsammlung. Diese Option ist nur verfügbar, wenn Sie die Fishbeam Clipsammlung installiert haben. |
| Seitenbereich > Hintergrundbild | Wählen Sie ein Hintergrundbild für den Seitenbereich. Mit Wiederholen können Sie einstellen, wie das Bild angezeigt werden soll. Auf Retina-Websites wird das Hintergrundbild mit doppelter Auflösung, aber halb so groß angezeigt (außer SVG-Bilder). |
| Seitenbereich > Wiederholen | Wiederholt das Hintergrundbild.
|
| Seitenbereich > Horizontale Position | Legt die waagrechte Position des Hintergrundbildes fest. Wenn das Bild wiederholt wird, wird es einmal an der hier angegebenen Stelle platziert und der Platz links davon, rechts davon, oberhalb und unterhalb aufgefüllt. |
| Seitenbereich > Vertikale Position | Legt die senkrechte Position des Hintergrundbildes fest. Wenn das Bild wiederholt wird, wird es einmal an der hier angegebenen Stelle platziert und der freie Platz links davon, rechts davon, oberhalb und unterhalb aufgefüllt. |
| Seitenbereich > Relativ zum Browserfenster fixieren | Die Position des Hintergundbildes wird anhand des Browserfensters berechnet. Dadurch bleibt das Bild beim Scrollen stehen und ist evt. nicht oder nur teilweise zu sehen, falls es sich außerhalb des sichtbaren Bereichs befindet. |
| Seitenbereich > Hintergrundvideo | Wählen Sie ein Hintergrundvideo für den Seitenbereich. Das Hintergrundvideo wird einmal über den gesamten Hintergrund dargestellt. Überstehende Ränder werden dabei abgeschnitten. Es wird automatisch und in Endlosschleife abgespielt. Lesen Sie das Kapitel zu Audio & Video für Informationen über kompatible Videoformate. |
| Seitenbereich > Alternatives Hintergrundvideo | Wählen Sie eine alternative Videodatei von Ihrer Festplatte aus, die in einem anderen Format vorliegt. Der Browser wählt selbstständig das für ihn passende Format aus. |
| Seitenbereich > Tonspur abspielen | Aktivieren Sie diese Option, um das Video mit Ton abzuspielen (Hintergrundvideos werden auf mobilen Geräten immer ohne Ton abgespielt). |
| Seitenbereich > Posterbild vor dem Abspielen | Wählen Sie ein Bild aus, das vor dem Abspielen des Hintergrundvideos zu sehen ist. |
| Seitenbereich > Hintergrund bis zum Rand verlängern | Wenn links oder rechts der Seitenbegrenzung Platz ist, wird der Hintergrund bis zum Rand des Browserfensters verlängert. Das ermöglicht Widescreen-Layouts ohne sichtbaren Kasten. |
| Seitenbereich > Breite linker Rand | Zeigt einen Rand auf der linken Seite des Seitenbereichs in der eingegebenen Breite (Pixel). |
| Seitenbereich > Farbe linker Rand | Wählen Sie eine Farbe für den linken Rand. |
| Seitenbereich > Breite rechter Rand | Zeigt einen Rand auf der rechten Seite des Seitenbereichs in der eingegebenen Breite (Pixel). |
| Seitenbereich > Farbe rechter Rand | Wählen Sie eine Farbe für den rechten Rand. |
| Seitenbereich > Breite oberer Rand | Zeigt einen Rand auf der oberer Seite des Seitenbereichs in der eingegebenen Breite (Pixel). |
| Seitenbereich > Farbe oberer Rand | Wählen Sie eine Farbe für den oberer Rand. |
| Seitenbereich > Breite unterer Rand | Zeigt einen Rand auf der unteren Seite des Seitenbereichs in der eingegebenen Breite (Pixel). |
| Seitenbereich > Farbe unterer Rand | Wählen Sie eine Farbe für den unteren Rand. |
| Inhalt > Inhalt bearbeiten | Bearbeiten Sie den Inhalt des Seitenbereichs und fügen Sie Objekte wie Bilder, Texte oder Menüs hinzu. |
| Slider > Animation beim Übergang | Wählen Sie die Animation beim Übergang zwischen zwei Slides. Zur Verfügung stehen:
|
| Slider > Steuerung anzeigen | Bestimmt, ob Buttons zum Wechseln zwischen den Slides angezeigt werden. Falls nicht, können nur mit einem automatischen Wechsel neue Slides angezeigt werden. |
| Slider > Steuerung automatisch ausblenden | Blendet die Buttons zum Wechseln zwischen den Slides nur ein, wenn der Seitenbesucher mit der Maus über den Bereich fährt oder ihn mit dem Finger antippt. |
| Slider > Eigenes Buttonbild links | Wählen Sie hier ein eigenes Buttonbild, falls Ihnen der Standard-Zurück-Button nicht gefällt. |
Visuelle Effekte
Sie können einen visuellen Effekt festlegen, wenn der Benutzer mit dem Zurück-Button interagiert (z.B. das Bild austauschen, wenn der Besucher seinen Mauszeiger über den Button bewegt). Die folgenden Eigenschaften sind die Gleichen für Effekt beim Überfahren mit der Maus und Effekt beim Anklicken.
| Effekt > Bild ändern | Ändert das Bild. Wählen Sie ein Bild aus, auf das geändert werden soll. |
|---|
Eigenschaften für Slider-Bereiche
| Slider > Eigenes Buttonbild rechts | Wählen Sie hier ein eigenes Buttonbild, falls Ihnen der Standard-Vorwärts-Button nicht gefällt. |
|---|
Visuelle Effekte
Sie können einen visuellen Effekt festlegen wenn der Benutzer mit dem Vorwärts-Button interagiert (z.B. das Bild austauschen, wenn der Besucher seinen Mauszeiger über den Button bewegt). Die folgenden Eigenschaften sind die Gleichen für Effekt beim Überfahren mit der Maus und Effekt beim Anklicken.
| Effekt > Bild ändern | Ändert das Bild. Wählen Sie ein Bild aus, auf das geändert werden soll. |
|---|
Eigenschaften für Slider-Bereiche
| Slider > Automatischer Wechsel nach ... Sekunden | Das nächste Slide wird nach der angegebenen Zeit in Sekunden automatisch angezeigt. |
|---|---|
| Slider > Seiten unten als Punkte anzeigen | Zeigt die Anzahl der Slides unten als Punkte an. Mit Klick auf einen Punkt gelangt der Seitenbesucher zum entsprechenden Slide. |
| Slider > Farbe der Punkte | Legt die Farbe der Punkte fest. |
Konnte diese Hilfeseite Ihre Fragen beantworten?
Wenn Sie zu diesem Thema noch weitere Hilfe benötigen oder in diesem Kapitel eine Information fehlt, schreiben Sie uns.