 Mobile Websites
Mobile Websites
Immer mehr Seitenbesucher besuchen Websites mit Mobilgeräten wie Tablets und Smartphones. Deswegen unterstützt Goldfish spezielle mobile Websites.
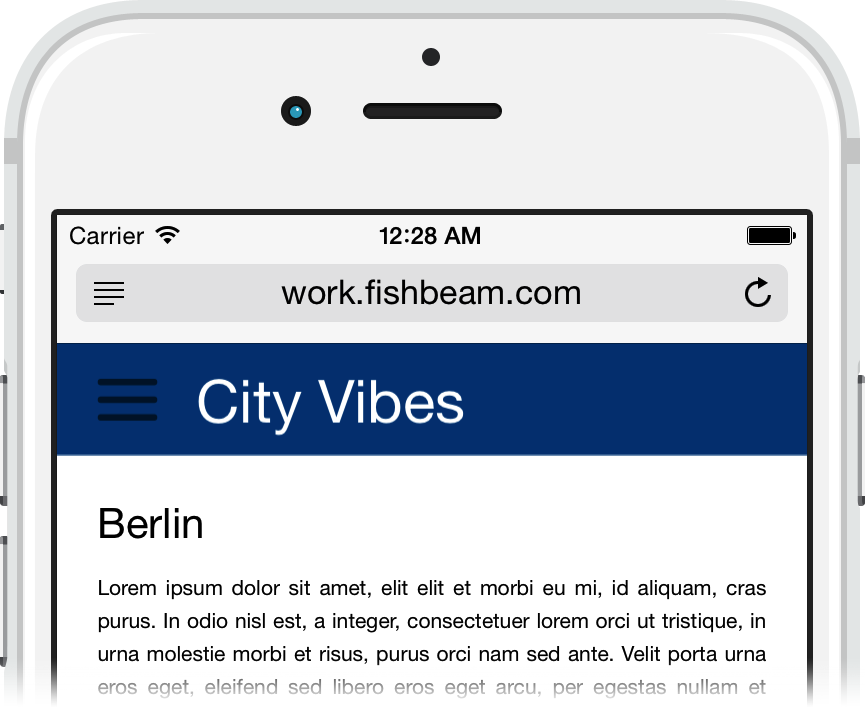
Auf mobilen Geräten werden alle Websites immer exakt auf die in Goldfish festgelegte Seitenbreite skaliert. Normale Seiten werden zwar korrekt dargestellt, aber auf Smartphones sind die Texte und Bilder in der Regel zu klein, um ohne Zoomen genaueres zu erkennen.

Goldfish unterstützt keine responsiven Layouts, da dort eine exakte Platzierung von Objekten mit fester Breite und Höhe nicht möglich wäre. In Goldfish behalten Sie als Designer die volle Kontrolle über das Layout der Website. Statt responsiver Seiten, wird in Goldfish eine spezielle mobile Website angelegt. Diese sind viel flexibler, da Sie selbst entscheiden können, welche Inhalte auf der mobilen Website zu sehen sind.

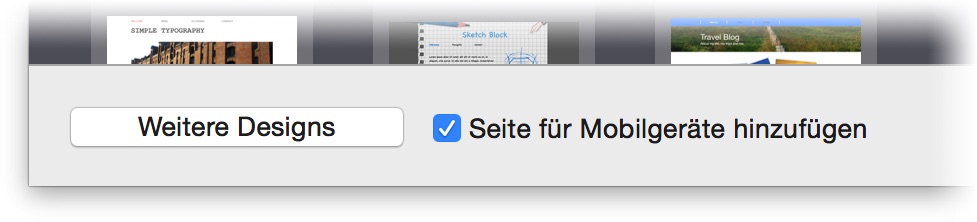
Die einfachste Art eine mobile Website zu erstellen ist es, beim Anlegen eines neuen Projekts die Checkbox Seite für Mobilgeräte hinzufügen anzukreuzen. Wenn Sie ein fertiges Design auswählen, ist eine mobile Website meist auch automatisch enthalten.

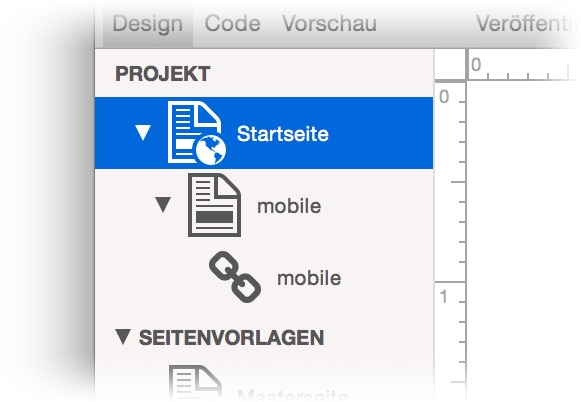
Sie finden nun im Projekt die Seite mobile, auf die alle Seitenbesucher mit einem Smartphone automatisch weitergeleitet werden. Alle Seitenbesucher mit einem Tablet oder Computer sehen hingegen die normale Website.
Manuelles Anlegen einer Seite für Mobilgeräte
Falls Sie zu einem bestehendes Projekt eine mobile Seite hinzufügen möchten, müssen Sie diese von Hand anlegen.
- Legen Sie eine Seitenvorlage mit dem Namen Mobilseite an und geben Sie dieser die Seitenbreite (min) von 500. Setzen Sie außerdem alle Seitenränder auf 0.
- Legen Sie Bereichsvorlagen wie Mobile Header, Mobile Navigation, Mobile Main oder Mobile Footer an und erstellen Sie so ein Layout für die mobile Website in der Breite von 500.
- Erstellen Sie unter der Startseite eine neue Seite mit dem Namen mobile.html. Sie dient als Startseite für Smartphones.
- Stellen Sie als Seitenvorlage die Vorlage Mobilseite ein und füllen Sie die neue Seite mit den erstellten Bereichsvorlagen, um so das Layout zu erzeugen.
- Deaktivieren Sie den Menütitel, damit die mobile Seite nicht im Navigationsmenü der normalen Website erscheint.
- Erstellen Sie einen Navigationsmenülink (+ links unten) und schieben Sie den neuen Link auf die mobile Startseite.
- Stellen Sie beim Navigationsmenülink als Linkziel die Seite /mobile ein. Dieser wird benötigt, damit die mobile Startseite in einem Navigationsmenü für die mobile Website auftaucht.
- Richten Sie noch die Weiterleitung von der Startseite ein. Wechseln Sie dazu auf die Startseite.
- Aktivieren Sie in den Eigenschaften bei Weiterleitung > Weiterleitung und stellen Sie als Weiterleitungsziel /mobile ein. Wählen Sie bei Weiterleitung > Bedingung die Bedingung Gerät ist Smartphone aus.
Alle Seitenbesucher mit einem Smartphone werden jetzt auf /mobile umgeleitet. Wenn Sie jetzt auf der normalen Website Seiten und Inhalte erstellen, müssen Sie auch eine entsprechende Seite unter /mobile erstellen und die Inhalte mit Kopieren und Einfügen dort platzieren.
Das Schubladenmenü
Da auf einer mobile Website in der Regel kein Platz für ein normales Menü ist, gibt es in Goldfish ein spezielles Navigationsmenü für mobile Websites.

- Ziehen Sie ein Menü auf eine Bereichsvorlage für die mobile Website.
- Ändern Sie in den Eigenschaften Menü > Menütyp zu Schubladenmenü.
- Stellen Sie außerdem bei Menü > Basisordner die Seite /mobile ein.
Das Menü öffnet sich jetzt nach einem Touch auf das Menü-Icon und zeigt alle mobilen Seiten an.
Eigenschaften von Seiten für Mobilgeräte
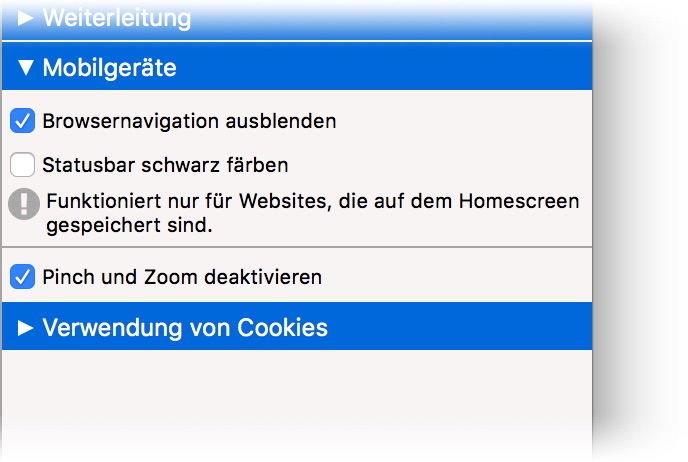
Eine Seite besitzt spezielle Eigenschaften für Mobilgeräte. So lässt sich z.B. ein Homescreen-Icon festlegen, die Navigation ausblenden oder die Vergrößerung per Pinch und Zoom deaktivieren.

Lesen Sie das Kapitel Seiten und Seitenvorlagen, um mehr darüber zu erfahren.
Konnte diese Hilfeseite Ihre Fragen beantworten?
Wenn Sie zu diesem Thema noch weitere Hilfe benötigen oder in diesem Kapitel eine Information fehlt, schreiben Sie uns.