 Besucherzähler
Besucherzähler
Fügen Sie Ihrer Website einen Besucherzähler hinzu. Mit einem Besucherzähler können Sie die Anzahl der Seitenbesucher auf Ihrer Website anzeigen.
Sie können einen Besucherzähler zu jedem Seitenbereich, jedem Sliderbereich und jeder Bereichsvorlage hinzufügen. Um einen Besucherzähler hinzuzufügen, bearbeiten Sie den Inhalt eines Seitenbereichs, des Sliders oder einer Seitenvorlage und ziehen Sie einen Besucherzähler von den Komponenten in den Editor.
![]()
Ein Besucherzähler zählt jeden Besucher Ihrer Website und zeigt die Anzahl der Besucher auf einem Bild an. Wiederkehrende Besucher werden nur alle 24 Stunden gezählt. Ändern Sie die Eigenschaften im Bereich Besucherzähler, um den Stil des Zählers zu ändern.

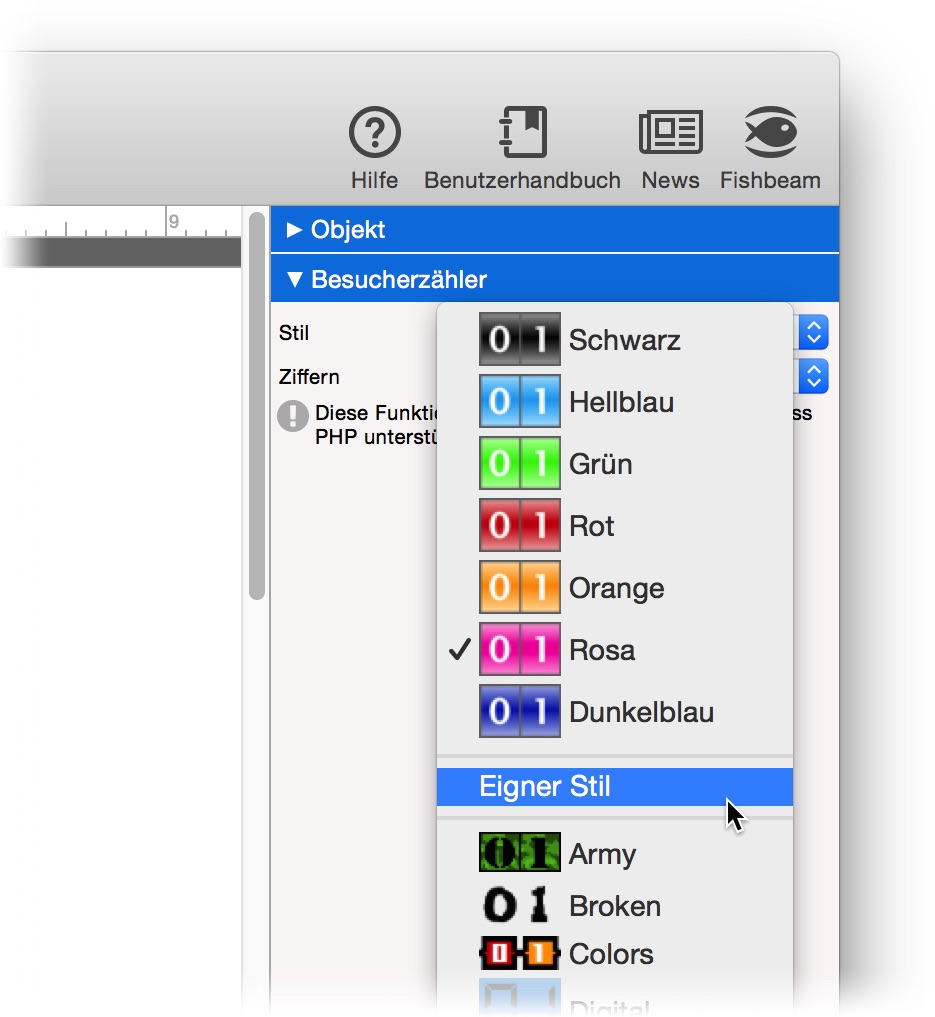
Die Eigenschaft Besucherzähler > Stil legt den Stil des Zählers fest. Sie können aus vielen verschiedenen Stilen in verschiedenen Farben wählen. Besucherzähler > Ziffern legt die Größe des Zählers fest. Wenn der Zählerstand zu groß für die Anzahl der Ziffern ist, werden die letzten Ziffern abgeschnitten.

Wenn Sie die Fishbeam Clipsammlung installiert haben, sind viele weitere Stile verfügbar. Wenn nicht, gibt es nur die sieben eingebauten Stile.
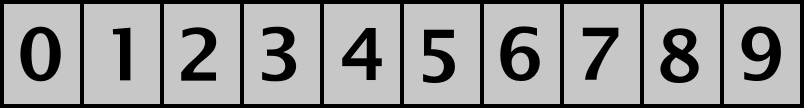
Falls Ihnen die eingebauten Stile nicht gefallen, können Sie ein eigenes Zählerbild erstellen. Das Zählerbild ist ein kleines Bild mit den Ziffern 0 bis 9 darauf. Das Zählerscript schneidet jede Ziffer aus, die gebraucht wird und baut sie zusammen, um den Zählerstand anzuzeigen.

Wählen Sie Eigener Stil bei Besucherzähler > Stil in den Eigenschaften und wählen Sie ihr erstelltes Zählerbild aus. Auf Retina-Websites wird ihr Zählerbild in doppelter Auflösung, aber halb so groß angezeigt.
Dieses Objekt verwendet PHP. Ihr Webserver muss PHP unterstützen, um es nutzen zu können.
Eigenschaften für Besucherzähler
Diese Eigenschaften können für einen Besucherzähler eingestellt werden. Wählen Sie einen Besucherzähler, um seine Eigenschaften zu sehen.
| Objekt > Identifier (Id) | Legt den Namen des Objekts fest, um es in Animationen oder als Linkziel anzusprechen. Verwenden Sie nur Buchstaben und Zahlen für den Namen, keine Leer- oder Sonderzeichen. |
|---|---|
| Objekt > Abstand von links | Legt den Abstand von der linken Seite des Bereichs, in dem sich das Objekt befindet, in Pixel fest. |
| Objekt > Abstand von oben | Legt den Abstand von der oberen Seite des Bereichs, in dem sich das Objekt befindet, in Pixel fest. |
| Objekt > Breite | Legt die Breite des Objekts in Pixel fest. |
| Objekt > Höhe | Legt die Höhe des Objekts in Pixel fest. |
| Objekt > Proportionen beibehalten | Ist diese Option aktiv, werden beim Vergrößern oder Verkleinern die Proportionen beibehalten. Halten Sie beim Vergrößern oder Verkleinern die Shift-Taste gedrückt, um das Verhalten umzukehren. |
| Objekt > Innenabstand links | Legt den Abstand von der linken Seite des Objekts zum Inhalt in Pixel fest. |
| Objekt > Innenabstand rechts | Legt den Abstand von der rechten Seite des Objekts zum Inhalt in Pixel fest. |
| Objekt > Innenabstand oben | Legt den Abstand von der oberen Seite des Objekts zum Inhalt in Pixel fest. |
| Objekt > Innenabstand unten | Legt den Abstand von der unteren Seite des Objekts zum Inhalt in Pixel fest. |
| Objekt > Hintergrundfarbe | Wählen Sie eine Hintergrundfarbe für das Objekt. |
| Objekt > Hintergrundclip | Wählen Sie ein Hintergrundbild aus der Fishbeam Clipsammlung. Diese Option ist nur verfügbar, wenn Sie die Fishbeam Clipsammlung installiert haben. |
| Objekt > Hintergrundbild | Wählen Sie ein Hintergrundbild für das Objekt. Mit Wiederholen können Sie einstellen, wie das Bild angezeigt werden soll. Auf Retina-Websites wird das Hintergrundbild mit doppelter Auflösung, aber halb so groß angezeigt (außer SVG-Bilder). |
| Objekt > Wiederholen | Wiederholt das Hintergrundbild.
|
| Objekt > Horizontale Position | Legt die waagrechte Position des Hintergrundbildes fest. Wenn das Bild wiederholt wird, wird es einmal an der hier angegebenen Stelle platziert und der Platz links davon, rechts davon, oberhalb und unterhalb aufgefüllt. |
| Objekt > Vertikale Position | Legt die senkrechte Position des Hintergrundbildes fest. Wenn das Bild wiederholt wird, wird es einmal an der hier angegebenen Stelle platziert und der freie Platz links davon, rechts davon, oberhalb und unterhalb aufgefüllt. |
| Objekt > Relativ zum Browserfenster fixieren | Die Position des Hintergundbildes wird anhand des Browserfensters berechnet. Dadurch bleibt das Bild beim Scrollen stehen und ist evt. nicht oder nur teilweise zu sehen, falls es sich außerhalb des sichtbaren Bereichs befindet. |
| Objekt > Hintergrundvideo | Wählen Sie ein Hintergrundvideo für das Objekt. Das Hintergrundvideo wird einmal über den gesamten Hintergrund dargestellt. Überstehende Ränder werden dabei abgeschnitten. Es wird automatisch und in Endlosschleife abgespielt. Lesen Sie das Kapitel zu Audio & Video für Informationen über kompatible Videoformate. |
| Objekt > Alternatives Hintergrundvideo | Wählen Sie eine alternative Videodatei von Ihrer Festplatte aus, die in einem anderen Format vorliegt. Der Browser wählt selbstständig das für ihn passende Format aus. |
| Objekt > Tonspur abspielen | Aktivieren Sie diese Option, um das Video mit Ton abzuspielen (Hintergrundvideos werden auf mobilen Geräten immer ohne Ton abgespielt). |
| Objekt > Posterbild vor dem Abspielen | Wählen Sie ein Bild aus, das vor dem Abspielen des Hintergrundvideos zu sehen ist. |
| Objekt > Breite linker Rand | Zeigt einen Rand auf der linken Seite des Objekts in der eingegebenen Breite (Pixel). |
| Objekt > Farbe linker Rand | Wählen Sie eine Farbe für den linken Rand. |
| Objekt > Breite rechter Rand | Zeigt einen Rand auf der rechten Seite des Objekts in der eingegebenen Breite (Pixel). |
| Objekt > Farbe rechter Rand | Wählen Sie eine Farbe für den rechten Rand. |
| Objekt > Breite oberer Rand | Zeigt einen Rand auf der oberer Seite des Objekts in der eingegebenen Breite (Pixel). |
| Objekt > Farbe oberer Rand | Wählen Sie eine Farbe für den oberer Rand. |
| Objekt > Breite unterer Rand | Zeigt einen Rand auf der unteren Seite des Objekts in der eingegebenen Breite (Pixel). |
| Objekt > Farbe unterer Rand | Wählen Sie eine Farbe für den unteren Rand. |
| Objekt > Deckkraft (%) | Macht das Objekt transparent. Von 0% (komplett durchsichtig) bis 100% (komplett sichtbar). |
| Objekt > Drehung | Drehung des Objekts im Uhrzeigersinn, von 0° bis 360°. |
| Objekt > Animation beim Überfahren mit der Maus | Wählen Sie eine Animation aus, die Sie zuvor mit dem Objekt Animation erstellt haben. Die Animation wird gestartet, sobald der Seitenbesucher die Maus über das Objekt bewegt. |
| Objekt > Animation beim Herausbewegen der Maus | Wählen Sie eine Animation aus, die Sie zuvor mit dem Objekt Animation erstellt haben. Die Animation wird gestartet, sobald der Seitenbesucher die Maus aus dem Objekt heraus bewegt. |
| Besucherzähler > Stil | Wählen Sie den Stil für Ihren Besucherzähler aus. |
| Besucherzähler > Zählerbild | Wählen Sie ein eigenes Zählerbild, wenn Sie einen eigenen Stil für Ihren Besucherzähler verwenden möchten. Auf Retina-Websites wird ihr Zählerbild in doppelter Auflösung, aber halb so groß angezeigt. |
| Besucherzähler > Ziffern | Legt die Anzahl der Ziffern fest, die der Zähler anzeigt. |
Konnte diese Hilfeseite Ihre Fragen beantworten?
Wenn Sie zu diesem Thema noch weitere Hilfe benötigen oder in diesem Kapitel eine Information fehlt, schreiben Sie uns.