 3D-Modell
3D-Modell
Fügen Sie ein 3D-Modell hinzu, das sich von allen Seiten betrachten lässt. Das funktioniert mit einem 3D-Modell-Objekt, das Sie aus den Komponenten auf die Website ziehen können.
Sie können ein 3D-Modell-Objekt zu jedem Seitenbereich, jedem Sliderbereich und jeder Bereichsvorlage hinzufügen. Um ein 3D-Modell-Objekt hinzuzufügen, bearbeiten Sie den Inhalt eines Seitenbereichs, eines Sliders oder einer Seitenvorlage und ziehen Sie ein 3D-Modell-Objekt von den Komponenten in den Editor.
![]()
Ein 3D-Modell-Objekt zeigt ein einzelnes 3D-Modell auf Ihrer Website an. Sie können einstellen, dass sich das Objekt automatisch dreht oder dem Nutzer die Möglichkeiten geben, das Objekt selbst zu drehen und so von allen Seiten zu betrachten. Goldfish unterstützt dabei folgende 3D-Dateiformate:
- .obj mit dazugehörigen .mtl-Texturdateien
- Collada (.dae) mit dazugehörigen Texturdateien
- JSON (.js) also JavaScript-Dateien, die ein 3D-Modell ohne Texturen generieren
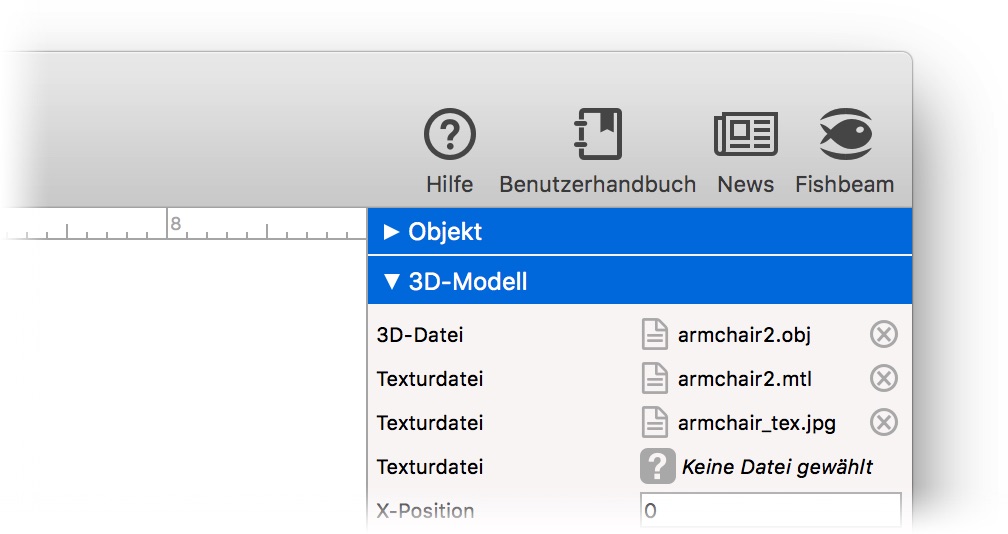
Das neue 3D-Modell-Objekt ist zunächst leer. Um das Objekt mit einem 3D-Modell zu füllen, klicken Sie auf das Fragezeichen hinter 3D-Modell > 3D-Datei in den Eigenschaften und wählen Sie eine 3D-Datei in einem der oben genannten Formate von Ihrer Festplatte aus. Das Fenster Medien importieren wird geöffnet. Klicken Sie zum Bestätigen auf OK.

Klicken Sie in der Symbolleiste auf Vorschau, um sich das Ergebnis anzusehen. Das Modell wird bereits angezeigt, aber ohne Textur und vermutlich an einer falschen Stelle bzw. in einer falschen Größe. Positionieren Sie das Modell zunächst. Verändern Sie dazu die Eigenschaften 3D-Modell > X-Position, 3D-Modell > Y-Position und 3D-Modell > Kameraabstand.
- X-Position gibt den Abstand von der linken Seite zum Modell an. Erhöhen Sie den Abstand, um das Objekt weiter nach rechts zu rücken.
- Y-Position gibt den Abstand von der oberen Seite zum Modell an. Erhöhen Sie den Abstand, um das Objekt weiter nach unten zu rücken.
- Kameraabstand verschiebt die Kamera und verändert so das Sichtfeld. Ein größerer Kameraabstand verkleinert das Objekt.
Texturen laden und anzeigen
Um das 3D-Modell farbig zu machen, können Sie die dazugehörigen Texturen laden und anzeigen. Bei .obj-Dateien müssen Sie die dazugehörige .mtl-Datei und die Bilder als Texturdatei auswählen. Bei Collada-Dateien genügen die Bilder.

Achten Sie darauf, dass in der 3D-Datei bzw. in der .mtl-Datei die Texturbilder direkt und nicht in einem Unterordner referenziert werden. Ansonsten müssen Sie die Texturen folgendermaßen einbinden:

- Wählen Sie keine Texturbilder bei 3D-Modell > Texturdatei aus, sondern nur die .mtl-Datei, falls diese existiert.
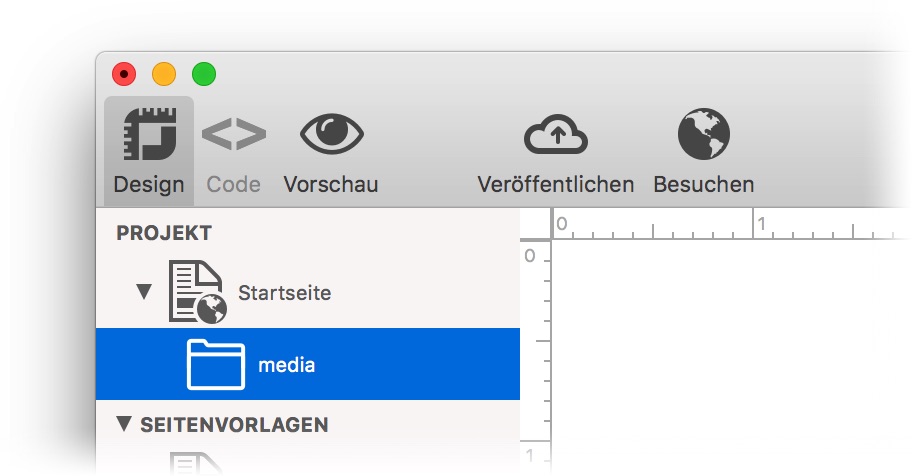
- Erstellen Sie auf Ihrer Festplatte einen Ordner mit dem Namen media.
- Schieben Sie alle Dateien und Verzeichnisse für die Texturen des 3D-Modells in den neuen Ordner.
- Ziehen Sie den Ordner auf die Startseite in der Projektliste.
Falls Sie den Medienordner in den Projekteigenschaften bei Projekt > Name des Medienordners umbenannt haben, müssen Sie diesen neuen Namen bei der Erstellung des Ordners verwenden.
Eigenschaften für 3D-Modell-Objekte
Diese Eigenschaften können für ein 3D-Modell-Objekt eingestellt werden. Wählen Sie ein 3D-Modell-Objekt, um seine Eigenschaften zu sehen.
| Objekt > Identifier (Id) | Legt den Namen des Objekts fest, um es in Animationen oder als Linkziel anzusprechen. Verwenden Sie nur Buchstaben und Zahlen für den Namen, keine Leer- oder Sonderzeichen. |
|---|---|
| Objekt > Abstand von links | Legt den Abstand von der linken Seite des Bereichs, in dem sich das Objekt befindet, in Pixel fest. |
| Objekt > Abstand von oben | Legt den Abstand von der oberen Seite des Bereichs, in dem sich das Objekt befindet, in Pixel fest. |
| Objekt > Breite | Legt die Breite des Objekts in Pixel fest. |
| Objekt > Höhe | Legt die Höhe des Objekts in Pixel fest. |
| Objekt > Proportionen beibehalten | Ist diese Option aktiv, werden beim Vergrößern oder Verkleinern die Proportionen beibehalten. Halten Sie beim Vergrößern oder Verkleinern die Shift-Taste gedrückt, um das Verhalten umzukehren. |
| Objekt > Innenabstand links | Legt den Abstand von der linken Seite des Objekts zum Inhalt in Pixel fest. |
| Objekt > Innenabstand rechts | Legt den Abstand von der rechten Seite des Objekts zum Inhalt in Pixel fest. |
| Objekt > Innenabstand oben | Legt den Abstand von der oberen Seite des Objekts zum Inhalt in Pixel fest. |
| Objekt > Innenabstand unten | Legt den Abstand von der unteren Seite des Objekts zum Inhalt in Pixel fest. |
| Objekt > Hintergrundfarbe | Wählen Sie eine Hintergrundfarbe für das Objekt. |
| Objekt > Hintergrundclip | Wählen Sie ein Hintergrundbild aus der Fishbeam Clipsammlung. Diese Option ist nur verfügbar, wenn Sie die Fishbeam Clipsammlung installiert haben. |
| Objekt > Hintergrundbild | Wählen Sie ein Hintergrundbild für das Objekt. Mit Wiederholen können Sie einstellen, wie das Bild angezeigt werden soll. Auf Retina-Websites wird das Hintergrundbild mit doppelter Auflösung, aber halb so groß angezeigt (außer SVG-Bilder). |
| Objekt > Wiederholen | Wiederholt das Hintergrundbild.
|
| Objekt > Horizontale Position | Legt die waagrechte Position des Hintergrundbildes fest. Wenn das Bild wiederholt wird, wird es einmal an der hier angegebenen Stelle platziert und der Platz links davon, rechts davon, oberhalb und unterhalb aufgefüllt. |
| Objekt > Vertikale Position | Legt die senkrechte Position des Hintergrundbildes fest. Wenn das Bild wiederholt wird, wird es einmal an der hier angegebenen Stelle platziert und der freie Platz links davon, rechts davon, oberhalb und unterhalb aufgefüllt. |
| Objekt > Relativ zum Browserfenster fixieren | Die Position des Hintergundbildes wird anhand des Browserfensters berechnet. Dadurch bleibt das Bild beim Scrollen stehen und ist evt. nicht oder nur teilweise zu sehen, falls es sich außerhalb des sichtbaren Bereichs befindet. |
| Objekt > Hintergrundvideo | Wählen Sie ein Hintergrundvideo für das Objekt. Das Hintergrundvideo wird einmal über den gesamten Hintergrund dargestellt. Überstehende Ränder werden dabei abgeschnitten. Es wird automatisch und in Endlosschleife abgespielt. Lesen Sie das Kapitel zu Audio & Video für Informationen über kompatible Videoformate. |
| Objekt > Alternatives Hintergrundvideo | Wählen Sie eine alternative Videodatei von Ihrer Festplatte aus, die in einem anderen Format vorliegt. Der Browser wählt selbstständig das für ihn passende Format aus. |
| Objekt > Tonspur abspielen | Aktivieren Sie diese Option, um das Video mit Ton abzuspielen (Hintergrundvideos werden auf mobilen Geräten immer ohne Ton abgespielt). |
| Objekt > Posterbild vor dem Abspielen | Wählen Sie ein Bild aus, das vor dem Abspielen des Hintergrundvideos zu sehen ist. |
| Objekt > Breite linker Rand | Zeigt einen Rand auf der linken Seite des Objekts in der eingegebenen Breite (Pixel). |
| Objekt > Farbe linker Rand | Wählen Sie eine Farbe für den linken Rand. |
| Objekt > Breite rechter Rand | Zeigt einen Rand auf der rechten Seite des Objekts in der eingegebenen Breite (Pixel). |
| Objekt > Farbe rechter Rand | Wählen Sie eine Farbe für den rechten Rand. |
| Objekt > Breite oberer Rand | Zeigt einen Rand auf der oberer Seite des Objekts in der eingegebenen Breite (Pixel). |
| Objekt > Farbe oberer Rand | Wählen Sie eine Farbe für den oberer Rand. |
| Objekt > Breite unterer Rand | Zeigt einen Rand auf der unteren Seite des Objekts in der eingegebenen Breite (Pixel). |
| Objekt > Farbe unterer Rand | Wählen Sie eine Farbe für den unteren Rand. |
| Objekt > Deckkraft (%) | Macht das Objekt transparent. Von 0% (komplett durchsichtig) bis 100% (komplett sichtbar). |
| Objekt > Drehung | Drehung des Objekts im Uhrzeigersinn, von 0° bis 360°. |
| Objekt > Animation beim Überfahren mit der Maus | Wählen Sie eine Animation aus, die Sie zuvor mit dem Objekt Animation erstellt haben. Die Animation wird gestartet, sobald der Seitenbesucher die Maus über das Objekt bewegt. |
| Objekt > Animation beim Herausbewegen der Maus | Wählen Sie eine Animation aus, die Sie zuvor mit dem Objekt Animation erstellt haben. Die Animation wird gestartet, sobald der Seitenbesucher die Maus aus dem Objekt heraus bewegt. |
| 3D-Modell > 3D-Datei | Wählen Sie eine 3D-Datei aus. Mögliche Formate sind .obj, Collada (.dae) und JSON (.js). |
| 3D-Modell > Texturdatei | Wählen Sie Dateien aus, die für die Textur benötigt werden. Das sind .mtl-Dateien oder Bilddateien. |
| 3D-Modell > X-Position | Gibt den Abstand von der linken Seite zum Modell an. Erhöhen Sie den Abstand, um das Objekt weiter nach rechts zu rücken. |
| 3D-Modell > Y-Position | Gibt den Abstand von der oberen Seite zum Modell an. Erhöhen Sie den Abstand, um das Objekt weiter nach unten zu rücken. |
| 3D-Modell > Kameraabstand | Verschiebt die Kamera und verändert so das Sichtfeld. Ein größerer Kameraabstand verkleinert das Objekt. |
| 3D-Modell > Umgebungshelligkeit | Gibt die Helligkeit der Umgebung an. Dadurch können Sie die Helligkeit der Oberflächen und Farben beeinflussen. |
| 3D-Modell > Scheinwerfer | Beleuchtet das Objekt mit einem Scheinwerfer von vorne. Das erzeugt Glanzpunkte und einen besseren Tiefeneffekt. |
| 3D-Modell > Rotieren | Lässt das Objekt im oder gegen den Uhrzeigersinn rotieren. |
| 3D-Modell > Geschwindigkeit | Geschwindigkeit der Rotation. |
| 3D-Modell > Rotationsachse | Stellen Sie die Achse ein, um die die Rotation stattfindet. |
| 3D-Modell > Bewegen erlauben | Erlaubt es dem Nutzer, das Modell mit der Maus oder dem Finger zu drehen und so von einer anderen Seite zu betrachten. |
| 3D-Modell > Hineinzoomen erlauben | Erlaubt es dem Nutzer, in das Modell zu zoomen (mit dem Mauspad oder den Fingern), um das Modell zu vergrößern oder zu verkleinern. |
Konnte diese Hilfeseite Ihre Fragen beantworten?
Wenn Sie zu diesem Thema noch weitere Hilfe benötigen oder in diesem Kapitel eine Information fehlt, schreiben Sie uns.