 Bild
Bild
Bilder sind sehr wichtig für das Design Ihrer Website. Die Bildkomponente in Goldfish hat schlaue Funktionen um Bilder zu bearbeiten und anzuzeigen.
Sie können ein Bild zu jedem Seitenbereich und jeder Bereichsvorlage hinzufügen. Um ein Bild hinzuzufügen, bearbeiten Sie den Inhalt eines Seitenbereichs oder einer Seitenvorlage und ziehen Sie das Bild von den Komponenten in den Editor.
![]()
Ein Bildobjekt zeigt ein Bild auf Ihrer Website an. Neue Bildobjekte sind nocht leer. Ein Fragezeichenicon wird angezeigt. Um das Objekt mit einem Bild zu füllen, klicken Sie auf Bild > Bild in den Eigenschaften und wählen Sie ein Bild von Ihrer Festplatte aus.

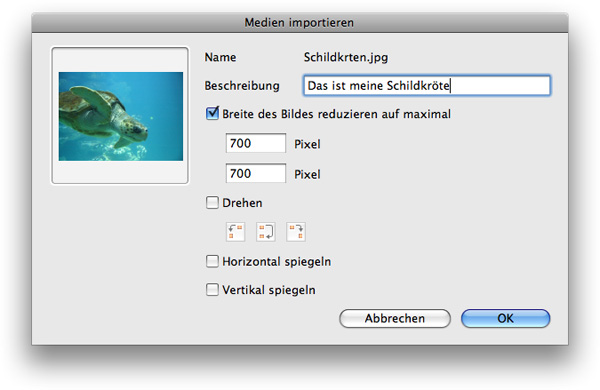
Das Medienimportfenster wird angezeigt. Hier können Sie eine Beschreibung eingeben (die Beschreibung wird als alt Text im HTML Code verwendet). Sie können das Bild auch verkleinern (empfohlen für große Bilder, die direkt von einer digitalen Kamera kommen), drehen oder spiegeln.

In Goldfish können Sie den Bildausschnitt verändern. Starten Sie den Editiermodus mit einem Doppelklick auf das Bild. Jetzt können Sie mit dem Slider in das Bild hinzeinzoomen und den angezeigten Bildausschnitt herumschieben.
Das ist nur möglich, wenn Bild > Beim Export neu berechnen in den Eigenschaften aktiviert ist.

Achtung bei transparenten GIF Bildern oder GIF Animationen: Deaktivieren Sie immer Bild > Beim Export neu berechnen. Anderenfalls wird das Bild nicht korrekt exportiert und die Animation wird zerstört.

Eigenschaften für Bild
Diese Eigenschaften können für ein Bild eingestellt werden. Wählen Sie ein Bild um seine Eigeschaften zu sehen.
| Objekt > Abstand von links | Legt den Abstand von der linken Seite des Elternelements in Pixel fest. |
|---|---|
| Objekt > Abstand von oben | Legt den Abstand von der oberen Seite des Elternelements in Pixel fest. |
| Objekt > Breite | Legt die Breite des Objekts in Pixel fest. |
| Objekt > Höhe | Legt die Höhe des Objekts in Pixel fest. |
| Objekt > Innenabstand links | Legt den Abstand von der linken Seite von dem Objekt zum Inhalt in Pixel fest. |
| Objekt > Innenabstand rechts | Legt den Abstand von der rechten Seite von dem Objekt zum Inhalt in Pixel fest. |
| Objekt > Innenabstand oben | Legt den Abstand von der oberen Seite von dem Objekt zum Inhalt in Pixel fest. |
| Objekt > Innenabstand unten | Legt den Abstand von der unteren Seite von dem Objekt zum Inhalt in Pixel fest. |
| Objekt > Hintergrundfarbe | Wählen Sie eine Hintergrundfarbe für das Objekt. |
| Objekt > Hintergrundclip | Wählen Sie ein Hintergrundbild aus der Goldfish Clipsammlung. Diese Option ist nur verfügbar, wenn Sie die Goldfish Clipsammlung installiert haben. |
| Objekt > Hintergrundbild | Wählen Sie ein Hintergrundbild für das Objekt. Mit Wiederholen können Sie einstellen wie das Bild angezeigt werden soll. |
| Objekt > Breite linker Rand | Zeigt einen Rand auf der linken Seite von dem Objekt in der eingegebenen Breite (Pixel). |
| Objekt > Farbe linker Rand | Wählen Sie eine Farbe für den linken Rand. |
| Objekt > Breite rechter Rand | Zeigt einen Rand auf der rechten Seite von dem Objekt in der eingegebenen Breite (Pixel). |
| Objekt > Farbe rechter Rand | Wählen Sie eine Farbe für den rechten Rand. |
| Objekt > Breite oberer Rand | Zeigt einen Rand auf der oberer Seite von dem Objekt in der eingegebenen Breite (Pixel). |
| Objekt > Farbe oberer Rand | Wählen Sie eine Farbe für den oberer Rand. |
| Objekt > Breite unterer Rand | Zeigt einen Rand auf der unteren Seite von dem Objekt in der eingegebenen Breite (Pixel). |
| Objekt > Farbe unterer Rand | Wählen Sie eine Farbe für den unteren Rand. |
Objekt > HTML Code hinzufügen  | Fügt dem Objekt eigenen HTML Code hinzu um die Funktionalität von Goldfish zu erweitern. |
Objekt > Stylesheets hinzufügen  | Fügt dem Objekt eigenen CSS Code hinzu. Der Code wird im CSS Bereich Ihrer Website gespeichert. Sie können den CSS Code von eingebauten Komponenten nicht verändern, aber Sie können die hier hinetrlegten CSS Klassen in Ihrem eigenen HTML Code verwenden. |
Objekt > Identifer (Id)  | Setzt den Wert für die id Eigenschaft. Sie können diese für den Zugriff auf das Objekt mit JavaScript verwenden. |
| Bild > Bild | Wählen Sie das Bild aus, das angezeigt werden soll. |
| Bild > Beim Export neu berechnen | Berechnet eine optimierte Version des Bildes in der richtigen Größe und Qualität für Ihre Website. Deaktivieren SIe dieses für transparente GIF Bilder und GIF Animationen. |
| Bild > Inhalt bearbeiten | Klicken Sie hier um den Bildausschnitt zu verändern. Beachten Sie: Diese Option ist nur verfügbar, wenn Bild > Beim Export neu berechnen aktiviert ist. |
| Bild > Reflektion | Fügt dem Bild eine Reflektion hinzu. Geben Sie die Größe in Pixel an. Beachten Sie: Diese Option ist nur verfügbar, wenn Bild > Beim Export neu berechnen aktiviert ist. |
| Bild > Horizontal spiegeln | Spiegelt das Bild horizontal. Beachten Sie: Diese Option ist nur verfügbar, wenn Bild > Beim Export neu berechnen aktiviert ist. |
| Bild > Vertikal spiegeln | Spiegelt das Bild vertikal. Beachten Sie: Diese Option ist nur verfügbar, wenn Bild > Beim Export neu berechnen aktiviert ist. |
| Bild > Drehen (Grad im Uhrzeigersinn) | Dreht das Bild im Uhrzeigersinn um den angegebenen Wert in Grad. NBeachten Sie: Diese Option ist nur verfügbar, wenn Bild > Beim Export neu berechnen aktiviert ist. |
| Bild > Schatten | Fügt dem Bild einen Schatteneffekt hinzu. Wählen Sie eine Farbe für den Schatten. Beachten Sie: Diese Option ist nur verfügbar, wenn Bild > Beim Export neu berechnen aktiviert ist. |
| Bild > Winkel | Der Winkel in Grad, in welche der Schatten zeigen soll. |
| Bild > Abstand | Der Abstand zwischen dem Bild und dem Schatten. Ein Wert von 0 legt fest, dass der Schatten direkt unter dem Bild angezeigt wird. |
| Bild > Weichzeichnen | Geben Sie einen Wert ein um den Schatten weichzuzeichnen. Ein höherer Wert zeichnet den Schatten stärker weich. |
| Bild > Deckkraft | Die Deckkraft des Schattens. 100 legt fest, dass der Schatten nicht transparent ist. |
| Link > Als Link verwenden | Verwendet das Bild als Link. Wählen Sie eine Seite aus, wohin der Link führen soll. |
Visuelle Effekte
Sie können einen visuellen Effekt festlegen wenn der Benutzer mit dem Bildlink interagiert (z.B. die Farbe wechseln wenn der Besucher seinen Mauszeiger über den Link bewegt). Die folgenden Eigenschaften sind die selben für Effekt beim Überfahren mit der Maus und Effekt beim Anklicken.
| Effekt > Bild ändern | Ändert das Bild. Wählen Sie ein Bild aus, auf das geändert werden soll. |
|---|
Konnte diese Hilfeseite Ihre Fragen beantworten?
Wenn Sie zu diesem Thema noch weitere Hilfe benötigen oder in diesem Kapitel eine Information fehlt, schreiben Sie uns.