 Seitenvorlage
Seitenvorlage
Lernen Sie wie Sie Seitenvorlagen verwenden. Legen Sie den hauptsächlich verwendeten Hintergrund für alle Seiten Ihrer Website fest.
Jede Website besitzt ein einheitliches Layout und einen einheitlichen Stil. Sie können Seitenvorlagen erstellen um das hauptsächlich verwendete Layout zu speichern. Wenden Sie die Seitenvorlage auf allen Seiten Ihrer Website an, so dass sie alle das selbe Layout besitzen. Wenn Sie das Layout nachträglich in der Seitenvorlage ändern, werden die Änderungen auromatisch auf alle Seiten Ihrer Website angewendet.
Alle Seitenvorlagen Ihres Projekts werden unter Seitenvorlagen in der Projektliste auf der linken Seite des Projektfensters aufgelistet.

 Klick und Seitenvorlage hinzufügen. Eine neue Seitenvorlage wird erstellt.
Klick und Seitenvorlage hinzufügen. Eine neue Seitenvorlage wird erstellt.
 Dupliziert eine gewählte Seitenvorlage.
Dupliziert eine gewählte Seitenvorlage.
 Löscht eine gewählte Seitenvorlage.
Löscht eine gewählte Seitenvorlage.
Die Seitenvorlage hat die selben Eigenschaften wie eine Seite (aber nur diese Eigenschaften, die den Stil und das Layout festlegen).

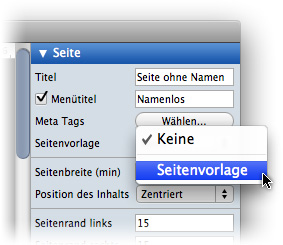
Um eine Seitenvorlage auf einer Seite anzuwenden, wählen Sie die Seite in der Projektliste aus und sehen Sie sich die Eigenschaften an. Wählen Sie die gewünschte Seitenvorlage bei Seite > Seitenvorlage. Alle Eigenschaften, die den Stil und das Layout betreffen verschwinden. Sie werden jetzt von der Seitenvorlage kontrolliert.
Eigenschaften für Seitenvorlage
Diese Eigenschaften können für eine Seitenvorlage eingestellt werden. Wählen Sie eine Seitenvorlage um ihre Eigeschaften zu sehen.
| Seitenvorlage > Seitenbreite (min) | Setzt die minimale Breite der Seite (Pixel). Wenn das Browserfenster kleiner ist, werden Scrollbalken angezeigt. Die Breite eines Seitenbereichs muss kleiner oder die selbe wie die Seitenbreite sein. Sie können keine minimale Seitenhöhe einstellen, weil die Höhe durch die minimale Höhe von allen Seitenbereichen festgelegt wird. |
|---|---|
| Seitenvorlage > Position des Inhalts | Wählen Sie die Positionierung des Inhalts, wenn das Browserfenster größer als Seitenbreite (min) ist. |
| Seitenvorlage > Seitenrand links | Setzt den Abstand von der linken Seite zum Seiteninhalt. |
| Seitenvorlage > Seitenrand rechts | Setzt den Abstand von der rechten Seite zum Seiteninhalt. |
| Seitenvorlage > Seitenrand oben | Setzt den Abstand von der oberen Seite zum Seiteninhalt. |
| Seitenvorlage > Seitenrand unten | Setzt den Abstand von der unteren Seite zum Seiteninhalt. |
| Seitenvorlage > Hintergrundfarbe | Wählen Sie eine Hintergrundfarbe für die Seite. |
| Seitenvorlage > Hintergrundclip | Wählen Sie ein Hintergrundbild aus der Goldfish Clipsammlung. Diese Option ist nur verfügbar, wenn Sie die Goldfish Clipsammlung installiert haben. |
| Seitenvorlage > Hintergrundbild | Wählen Sie ein Hintergrundbild für die Seite. Mit Wiederholen können Sie einstellen wie das Bild angezeigt werden soll. |
Seitenvorlage > HTML Ausgabe deaktivieren  | Erzeugt eine Seite ohne jeglichen Inhalt oder HTML Code. Verwenden Sie diese Option nur, wenn Sie ein Script schreiben möchten, das die HTML Codeausgabe übernimmt. |
Seitenvorlage > Code vor dem Dokument hinzufügen  | Fügen Sie Code hinzu, bevor das HTML Dokument beginnt. Das wird von machen Scripts gebraucht (z.B. wenn Sie Sessions in PHP verwenden möchten). |
Seitenvorlage > Header HTML Code hinzufügen  | Fügt ihrer Seite eigenen HTML Code im Headbereich hinzu um die Funktionalität von Goldfish zu erweitern. |
Seitenvorlage > HTML Code hinzufügen  | Fügt Ihrer Seite eigenen HTML Code im Bodybereich hinzu um die Funktionalität von Goldfish zu erweitern. |
Seitenvorlage > Stylesheets hinzufügen  | Fügt Ihrer Seite eigenen CSS Code hinzu. Der Code wird im CSS Bereich Ihrer Website gespeichert. Sie können den CSS Code von eingebauten Komponenten nicht verändern, aber Sie können die hier hinetrlegten CSS Klassen in Ihrem eigenen HTML Code verwenden. |
Konnte diese Hilfeseite Ihre Fragen beantworten?
Wenn Sie zu diesem Thema noch weitere Hilfe benötigen oder in diesem Kapitel eine Information fehlt, schreiben Sie uns.