 Comments and Guestbook
Comments and Guestbook
Add a comments field or a guestbook to your website and receive feedback from the visitors of your website.
You can add a comments field to every page area or area template. To add a comments field, edit the content of a page area or area template and drag the comments field from the elements panel to the editor.
![]()
With a comment field the visitors of your website can leave short messages on your website (e.g. for a blog entry). The same functionality is used by a guestbook. So you can use the comment field for both: Comments and a guestbook.

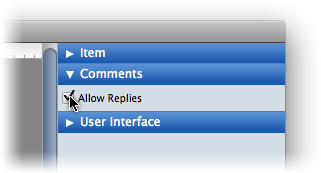
You can decide if you want to allow visitors of your website to reply to comments. Enable Comments > Allow Replies in the properties to allow replies.

Everyone can add commets to a comments item but deleting comments is protected by a password. Click on the project and enter a password at Project > Admin Password in the properties. Then click  in the comments field at your website and enter the password. Now you can delete comments and send e-mails to comment writers.
in the comments field at your website and enter the password. Now you can delete comments and send e-mails to comment writers.

Dieses Objekt verwendet PHP. Ihr Webserver muss PHP unterstützen um es zu nutzen.
Properties for Comments
These properties can be set for a comments field. Select a comments field to show its properties.
| Objekt > Abstand von links | Legt den Abstand von der linken Seite des Elternelements in Pixel fest. |
|---|---|
| Objekt > Abstand von oben | Legt den Abstand von der oberen Seite des Elternelements in Pixel fest. |
| Objekt > Breite | Legt die Breite des Objekts in Pixel fest. |
| Objekt > Höhe | Legt die Höhe des Objekts in Pixel fest. |
| Objekt > Innenabstand links | Legt den Abstand von der linken Seite von dem Objekt zum Inhalt in Pixel fest. |
| Objekt > Innenabstand rechts | Legt den Abstand von der rechten Seite von dem Objekt zum Inhalt in Pixel fest. |
| Objekt > Innenabstand oben | Legt den Abstand von der oberen Seite von dem Objekt zum Inhalt in Pixel fest. |
| Objekt > Innenabstand unten | Legt den Abstand von der unteren Seite von dem Objekt zum Inhalt in Pixel fest. |
| Objekt > Hintergrundfarbe | Wählen Sie eine Hintergrundfarbe für das Objekt. |
| Objekt > Hintergrundclip | Wählen Sie ein Hintergrundbild aus der Goldfish Clipsammlung. Diese Option ist nur verfügbar, wenn Sie die Goldfish Clipsammlung installiert haben. |
| Objekt > Hintergrundbild | Wählen Sie ein Hintergrundbild für das Objekt. Mit Wiederholen können Sie einstellen wie das Bild angezeigt werden soll. |
| Objekt > Breite linker Rand | Zeigt einen Rand auf der linken Seite von dem Objekt in der eingegebenen Breite (Pixel). |
| Objekt > Farbe linker Rand | Wählen Sie eine Farbe für den linken Rand. |
| Objekt > Breite rechter Rand | Zeigt einen Rand auf der rechten Seite von dem Objekt in der eingegebenen Breite (Pixel). |
| Objekt > Farbe rechter Rand | Wählen Sie eine Farbe für den rechten Rand. |
| Objekt > Breite oberer Rand | Zeigt einen Rand auf der oberer Seite von dem Objekt in der eingegebenen Breite (Pixel). |
| Objekt > Farbe oberer Rand | Wählen Sie eine Farbe für den oberer Rand. |
| Objekt > Breite unterer Rand | Zeigt einen Rand auf der unteren Seite von dem Objekt in der eingegebenen Breite (Pixel). |
| Objekt > Farbe unterer Rand | Wählen Sie eine Farbe für den unteren Rand. |
Objekt > HTML Code hinzufügen  | Fügt dem Objekt eigenen HTML Code hinzu um die Funktionalität von Goldfish zu erweitern. |
Objekt > Stylesheets hinzufügen  | Fügt dem Objekt eigenen CSS Code hinzu. Der Code wird im CSS Bereich Ihrer Website gespeichert. Sie können den CSS Code von eingebauten Komponenten nicht verändern, aber Sie können die hier hinetrlegten CSS Klassen in Ihrem eigenen HTML Code verwenden. |
Objekt > Identifer (Id)  | Setzt den Wert für die id Eigenschaft. Sie können diese für den Zugriff auf das Objekt mit JavaScript verwenden. |
| Comments > Allow Replies | Allows the visitors of your website to reply to comments. |
| User Interface > Hintergrundfarbe | Wählen Sie eine Hintergrundfarbe für the comments field. |
| User Interface > Hintergrundclip | Wählen Sie ein Hintergrundbild aus der Goldfish Clipsammlung. Diese Option ist nur verfügbar, wenn Sie die Goldfish Clipsammlung installiert haben. |
| User Interface > Hintergrundbild | Wählen Sie ein Hintergrundbild für the comments field. Mit Wiederholen können Sie einstellen wie das Bild angezeigt werden soll. |
| User Interface > Innenabstand links | Legt den Abstand von der linken Seite von the comments field zum Inhalt in Pixel fest. |
| User Interface > Innenabstand rechts | Legt den Abstand von der rechten Seite von the comments field zum Inhalt in Pixel fest. |
| User Interface > Innenabstand oben | Legt den Abstand von der oberen Seite von the comments field zum Inhalt in Pixel fest. |
| User Interface > Innenabstand unten | Legt den Abstand von der unteren Seite von the comments field zum Inhalt in Pixel fest. |
| User Interface > Breite linker Rand | Zeigt einen Rand auf der linken Seite von the comments field in der eingegebenen Breite (Pixel). |
| User Interface > Farbe linker Rand | Wählen Sie eine Farbe für den linken Rand. |
| User Interface > Breite rechter Rand | Zeigt einen Rand auf der rechten Seite von the comments field in der eingegebenen Breite (Pixel). |
| User Interface > Farbe rechter Rand | Wählen Sie eine Farbe für den rechten Rand. |
| User Interface > Breite oberer Rand | Zeigt einen Rand auf der oberer Seite von the comments field in der eingegebenen Breite (Pixel). |
| User Interface > Farbe oberer Rand | Wählen Sie eine Farbe für den oberer Rand. |
| User Interface > Breite unterer Rand | Zeigt einen Rand auf der unteren Seite von the comments field in der eingegebenen Breite (Pixel). |
| User Interface > Farbe unterer Rand | Wählen Sie eine Farbe für den unteren Rand. |
| User Interface > Date Format | Format in the user interface for dates. Use d for the day, m for the month and Y for the year. |
| User Interface > Name | Text in the user interface for Name. |
| User Interface > E-Mail | Text in the user interface for E-Mail. |
| User Interface > Message | Text in the user interface for Message. |
| User Interface > Cancel | Text in the user interface for Cancel. |
| User Interface > Send | Text in the user interface for Send. |
| User Interface > Password | Text in the user interface for Password. Note: This the text only if you want to translate the user interface to another language. Change the password itself at Project > Admin Password. |
Konnte diese Hilfeseite Ihre Fragen beantworten?
Wenn Sie zu diesem Thema noch weitere Hilfe benötigen oder in diesem Kapitel eine Information fehlt, schreiben Sie uns.