Project
Project
Learn how to start a Golfish project. This is the first step if you want to create a website with Goldfish.
To start a new project, you have to decide if you want to start it from a design or a blank layout. With a design, you don't have to create the design of your website. With a blank layout it is more work, but the result is a website with a custom design.

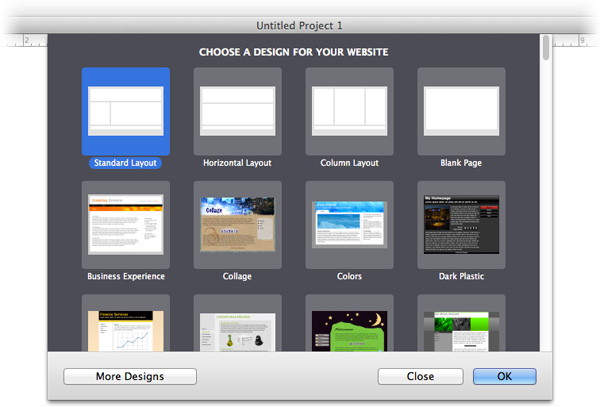
Choose File > New from the menu. A new project window appears and all available designs will be shown. There are many more designs available on our website. Click on More Designs and you will be directed to our design download website. Choose a design or Blank Website and click on OK.

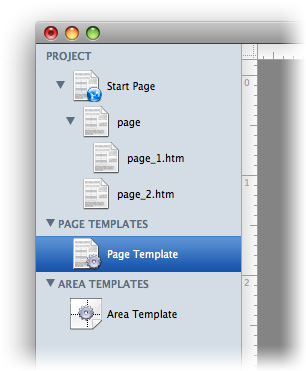
The project window is seperated into 3 different areas: The project list (1). All components of your website are listed here. Pages (with Start Page as first page), page templates and area templates. In the editor (2) you can enter text, and edit the content of your website.
The editor is empty at the moment (the Goldfish icon appears), because you have selected nothing. In the properties (3) you can see and set all properties for the selected component. At the moment the properies for the project are visible, because you have selected nothing.
Goldfish's Page Model
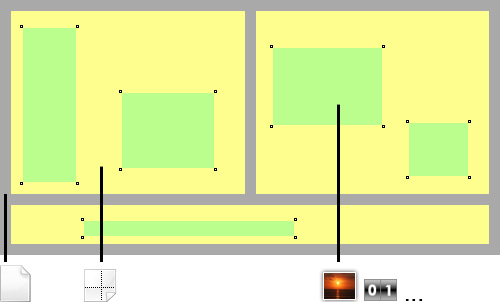
Goldfish builds pages in an innovative and unique way. You have flexible components to create your website. E.g. pages, page areas, text frames, picture frames etc. A page is built out of 3 different layers.

A page (grey) is the base. On a page, there are page areas (yellow), which represent areas of your website (header, footer, navigation, main area etc.). A page area contains items (green). Items store the content of your website like images, movies, text...
The Project List
Look at the project list: If you have started your project from a design, there are already pages, page templates and area templates. The start page is the first page of your website. If visitors enter your website, the start page will be shown.

Usually a website has on all pages the same style. You can store a layout template in Page Templates and use it on all pages to overwrite their properties with the layout of the page template. You can store a layout template in Area Templates and use it in page areas on all pages.
Templates store the design and style for different pages or page areas in one place. This is useful if you want to change something. Let's say the background color of all pages. If you don't use page templates, you have to change it for every page seperately. If you have defined a page template, you can only change it in the template and it will be applied to all pages that use this template.
If you have started your project from a design, the next step is to create pages. If you have started your project from a blank layout, you should edit page templates and area templates for your layout and in the last step create the pages.
Properties for Project
These properties can be set for the project. Select nothing (the Goldfish icon appears in the editor), to show the properties of the project.
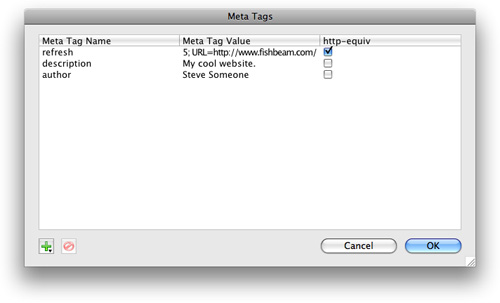
| Project > Meta Tags | Meta tags are used by old styled search engines to find your website. Here you can enter project wide meta tags. Project wide meta tags appear on every page of your website. If you want to set specific meta tags for a page, you have to use the meta tag property of a page. |
|---|

 Add a meta tag.
Add a meta tag.
 Delete a selected meta tag.
Delete a selected meta tag.
Enter the value of name or http-equiv at Meta Tag Name in the list. Enter the value of content at Meta Tag Value. If the meta tag begins with meta http-equiv=, enable the checkbox at http-equiv.
If you have edited your meta tags, click on OK.
| Project > Page Address (URL) | Enter the absolute page URL of your website here. E.g. http://mydomain.com. This is required if you use rss feeds on your website. |
|---|---|
| Project > Favorite Icon | Here you can choose a FavIcon for your website. A FavIcon is a small graphic in the adressbar (this website uses a small fish as FavIcon). FavIcons must be windows .ico files to show up in Internet Explorer. Firefox, Safari and the others accept .gif and .png as well. |
| Project > IE 6 Warning | Shows a warning if the visitor of your website uses Internet Explorer 6 or lower. Goldfish Websites are not compatible with Internet Explorer 6. |
| Project > IE 6 Warning Explanation | More detailed warning for Internet Explorer 6 users. |
| Project > Admin Password | The password is required if you want to delete comments from the comments field. |
| Project > Embedded Media | Click on Choose to see a list of all embedded media files of your project. All images, movies and other files, which you use at your website are included. |

The description of every media file is used differently. E.g. as subtitle of a picture in a picture gallery, as alt parameter for images or as title for download links. Doubleclick on a name or description to edit it. Note that there are restrictions for the name (no blanks, no special characters, correct suffix). If you have entered a bad name, a beep occures and the old name will be used.
Click on OK to close the embedded media window.
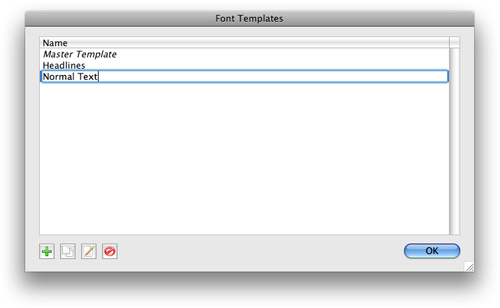
| Project > Font Templates | You can use font templates to store font styles which you use permanently at your website. Usually a website has only a few different font styles. Click on Choose to open the font templates window. |
|---|

The first template on the list is the Master Template. Here you can store the default font style of your website. If you don't set a special font for all other font templates or items, the style of the master template is used.
 Add a font template.
Add a font template.
 Duplicate a selected font template.
Duplicate a selected font template.
 Delete a selected font template.
Delete a selected font template.
 Opens the font editor and you can edit the font template.
Opens the font editor and you can edit the font template.
Double click on a font template to rename it. Please read the fonts documentation and learn how to work with fonts.
| Project > Name of Index File | Name of index pages. Usually index or start. It depends on your web server which names are accepted. |
|---|---|
| Project > Name of Media Folder | Name of the folder for media files. Usually you don't have to change it. |
| Project > Name of Support Folder | Name of the folder for scripts and support files. Usually you don't have to change it. |
| Project > Suffix of Code Files | Suffix for all page files. Usually it is htm or html. But you can also use php if you have added PHP code to some of your pages. |
| Project > Text Encoding | The Text Encoding for all code files. Usually this is UTF-8 but older web servers may require ISO Latin 1 |
| Project > JPEG Export Quality | Quality for all generated JPEG images. Better quality leads to clearer images but also bigger file sizes. |
| Project > Use Short File Paths | Does not include index file names into file paths. If this is enabled, paths look like folder/ instead of folder/index.htm |
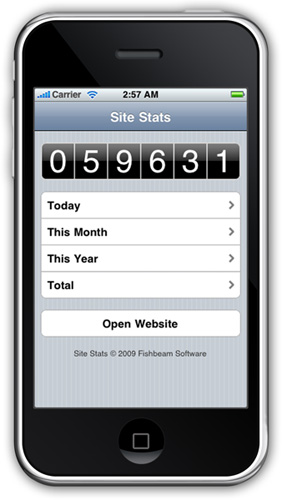
| Stats > Include Stats for iPhone | Includes a web application that shows visitor stats of your website directly on your iPhone. Other mobile phones are not supported. |

To get access to the stats application, open safari and enter http://www.mywebsite.com/support/stats. Use the address of your website instead of http://www.mywebsite.com. If you have changed the value of Name of Support Folder in the preferences, use the new name instead of support. Add the web application to your home screen for later access.
| Stats > Today | Text in the user interface for Today. |
|---|---|
| Stats > This Month | Text in the user interface for This Month |
| Stats > This Year | Text in the user interface for This Year |
| Stats > Total | Text in the user interface for Total |
| Stats > Total Format | Format in the user interface for total values. Use %1 as placeholder for the value. |
| Stats > Time Format | Format in the user interface for the hour of the day. Use %1 as placeholder for the hour. |
| Stats > Day Format | Format in the user interface for the day of the month. Use %1 as placeholder for the day. |
| Stats > Month Format | Format in the user interface for the month. Use %1 as placeholder for the month and %2 as placeholder for the year. |
| Stats > Open Website | Text in the user interface for Open Website |
| Google > Google Analytics | Google Analytics is a free service from Google. With Google Analytics you can receive complete and detaild user acess statistics for your website. Google will provide you a Google Analytics tracker id to identify your website. Enter the id here in Goldfish. The id is provided in this form: UA-XXXXXX-X. |
| Google > Webmaster Tools | Google Analytics is a free service from Google. With Google Webmaster Tools, you can optimize your website for the Google search engine. Google will provide you a meta tag in this form: <meta name="verify-v1" content="Su8Vfdgfgs4EIU6nMZzJ2XFI=" />. Enter only the content of this meta tag: XXXXXXXXXXXXX. |
| Typekit > Typekit Kit ID | ID that you receive if you register at the Typekit service. |
With Typekit it is possible to use fonts that are not installed on the computers of your web site visitors. So it is possible to display fonts on your web site as they would be displayed on your computer.

Here you will find your Typekit Kit ID: If you have registered at the Typekit web site, log in and click on Launch Kit Editor. Click on Embed Code then.