 HTML Code
HTML Code
Verwenden Sie einen HTML Code Container um Ihren eigenen HTML Code zu einer Seite hinzuzufügen und erweitern Sie so die Funktionalität von Goldfish.
Sie können einen HTML Code Container zu jedem Seitenbereich und jeder Bereichsvorlage hinzufügen. Um einen HTML Code Container hinzuzufügen, bearbeiten Sie den Inhalt eines Seitenbereichs oder einer Seitenvorlage und ziehen Sie den HTML Code Container von den Komponenten in den Editor.
![]()
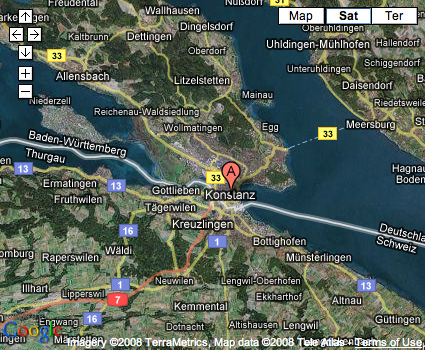
Ein HTML Code Container zeigt jeden Schnipsel von HTML Code an, den Sie möchten. Zum Beispiel können Sie eine Google Maps Karte auf Ihrer Website anzeigen und so Ihren Besuchern zeigen wo Sie sind.

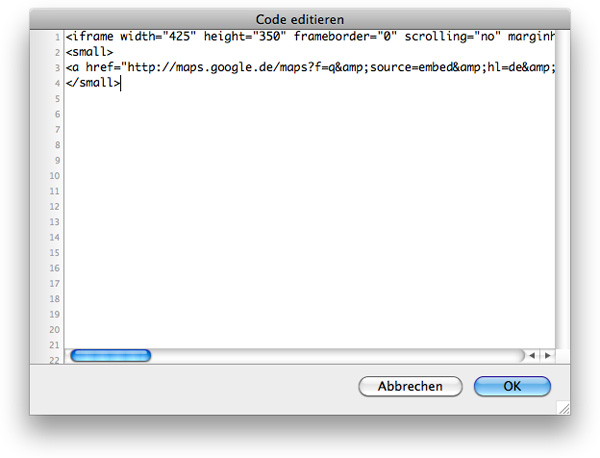
Geben Sie den HTML Code im Codeeditor ein. Um den Codeeditor zu öffnen, klicken Sie auf HTML Code > HTML Code in den Eigenschaften. Ein HTML Code Container ist die einzige Möglichkeit in Goldfish Standard HTML Code zu hinterlegen. Wenn Sie mehr Möglichkeiten brauchen um HTML oder CSS Code einzugeben, upgraden Sie bitte auf Goldfish Professional.

Properties for HTML Code
These properties can be set for a html code container. Select a html code container to show its properties.
Eigenschaften für HTML Code
Diese Eigenschaften können für einen HTML Code Container eingestellt werden. Wählen Sie einen HTML Code Container um seine Eigeschaften zu sehen.
| Objekt > Abstand von links | Legt den Abstand von der linken Seite des Elternelements in Pixel fest. |
|---|---|
| Objekt > Abstand von oben | Legt den Abstand von der oberen Seite des Elternelements in Pixel fest. |
| Objekt > Breite | Legt die Breite des Objekts in Pixel fest. |
| Objekt > Höhe | Legt die Höhe des Objekts in Pixel fest. |
| Objekt > Innenabstand links | Legt den Abstand von der linken Seite von dem Objekt zum Inhalt in Pixel fest. |
| Objekt > Innenabstand rechts | Legt den Abstand von der rechten Seite von dem Objekt zum Inhalt in Pixel fest. |
| Objekt > Innenabstand oben | Legt den Abstand von der oberen Seite von dem Objekt zum Inhalt in Pixel fest. |
| Objekt > Innenabstand unten | Legt den Abstand von der unteren Seite von dem Objekt zum Inhalt in Pixel fest. |
| Objekt > Hintergrundfarbe | Wählen Sie eine Hintergrundfarbe für das Objekt. |
| Objekt > Hintergrundclip | Wählen Sie ein Hintergrundbild aus der Goldfish Clipsammlung. Diese Option ist nur verfügbar, wenn Sie die Goldfish Clipsammlung installiert haben. |
| Objekt > Hintergrundbild | Wählen Sie ein Hintergrundbild für das Objekt. Mit Wiederholen können Sie einstellen wie das Bild angezeigt werden soll. |
| Objekt > Breite linker Rand | Zeigt einen Rand auf der linken Seite von dem Objekt in der eingegebenen Breite (Pixel). |
| Objekt > Farbe linker Rand | Wählen Sie eine Farbe für den linken Rand. |
| Objekt > Breite rechter Rand | Zeigt einen Rand auf der rechten Seite von dem Objekt in der eingegebenen Breite (Pixel). |
| Objekt > Farbe rechter Rand | Wählen Sie eine Farbe für den rechten Rand. |
| Objekt > Breite oberer Rand | Zeigt einen Rand auf der oberer Seite von dem Objekt in der eingegebenen Breite (Pixel). |
| Objekt > Farbe oberer Rand | Wählen Sie eine Farbe für den oberer Rand. |
| Objekt > Breite unterer Rand | Zeigt einen Rand auf der unteren Seite von dem Objekt in der eingegebenen Breite (Pixel). |
| Objekt > Farbe unterer Rand | Wählen Sie eine Farbe für den unteren Rand. |
Objekt > HTML Code hinzufügen  | Fügt dem Objekt eigenen HTML Code hinzu um die Funktionalität von Goldfish zu erweitern. |
Objekt > Stylesheets hinzufügen  | Fügt dem Objekt eigenen CSS Code hinzu. Der Code wird im CSS Bereich Ihrer Website gespeichert. Sie können den CSS Code von eingebauten Komponenten nicht verändern, aber Sie können die hier hinetrlegten CSS Klassen in Ihrem eigenen HTML Code verwenden. |
Objekt > Identifer (Id)  | Setzt den Wert für die id Eigenschaft. Sie können diese für den Zugriff auf das Objekt mit JavaScript verwenden. |
| HTML Code > HTML Code | Geben Sie den HTML Code ein, der eingefügt werden soll. |
Konnte diese Hilfeseite Ihre Fragen beantworten?
Wenn Sie zu diesem Thema noch weitere Hilfe benötigen oder in diesem Kapitel eine Information fehlt, schreiben Sie uns.